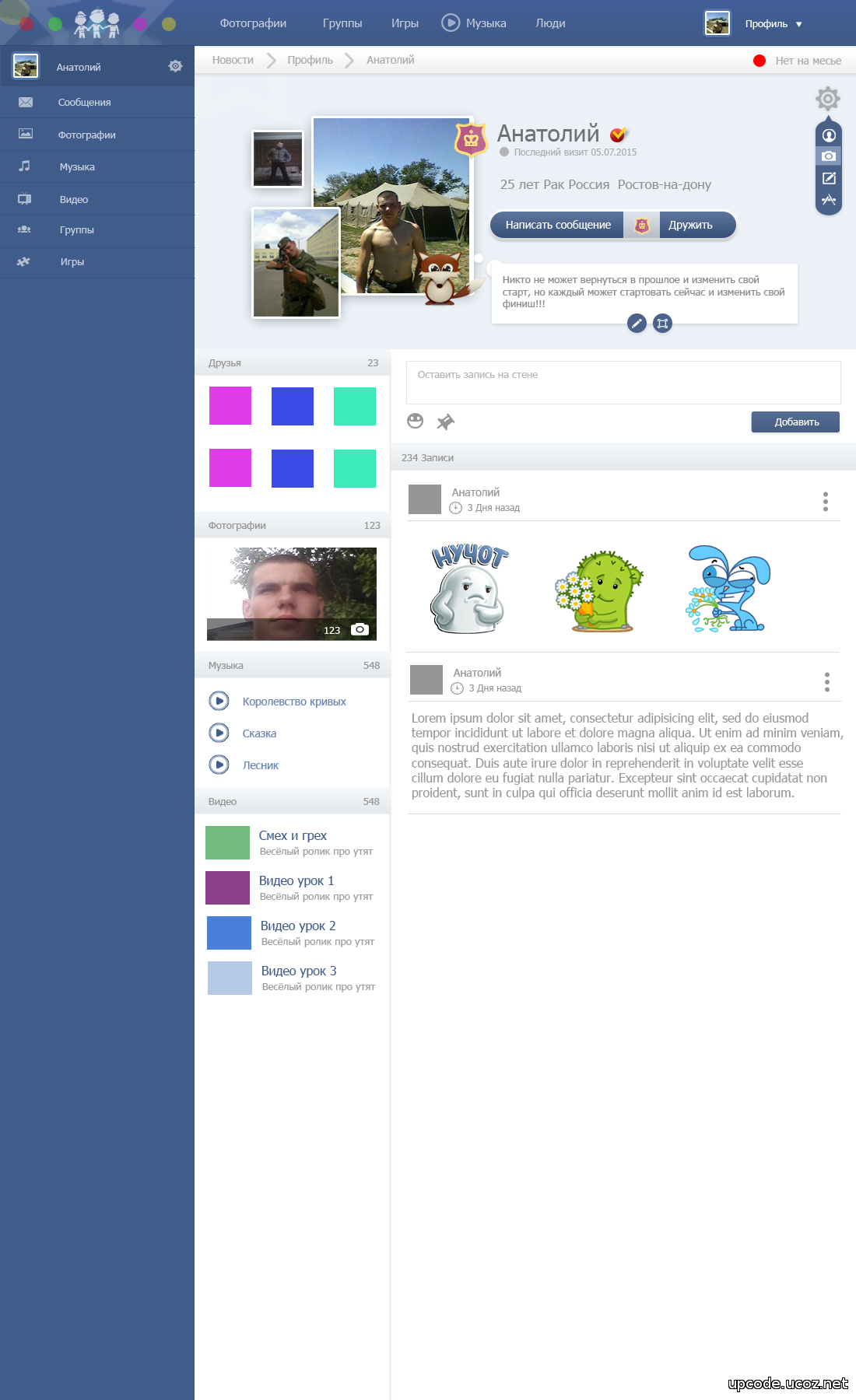
Описание
Как установить?
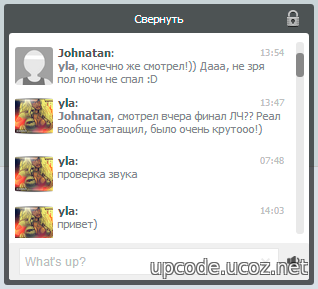
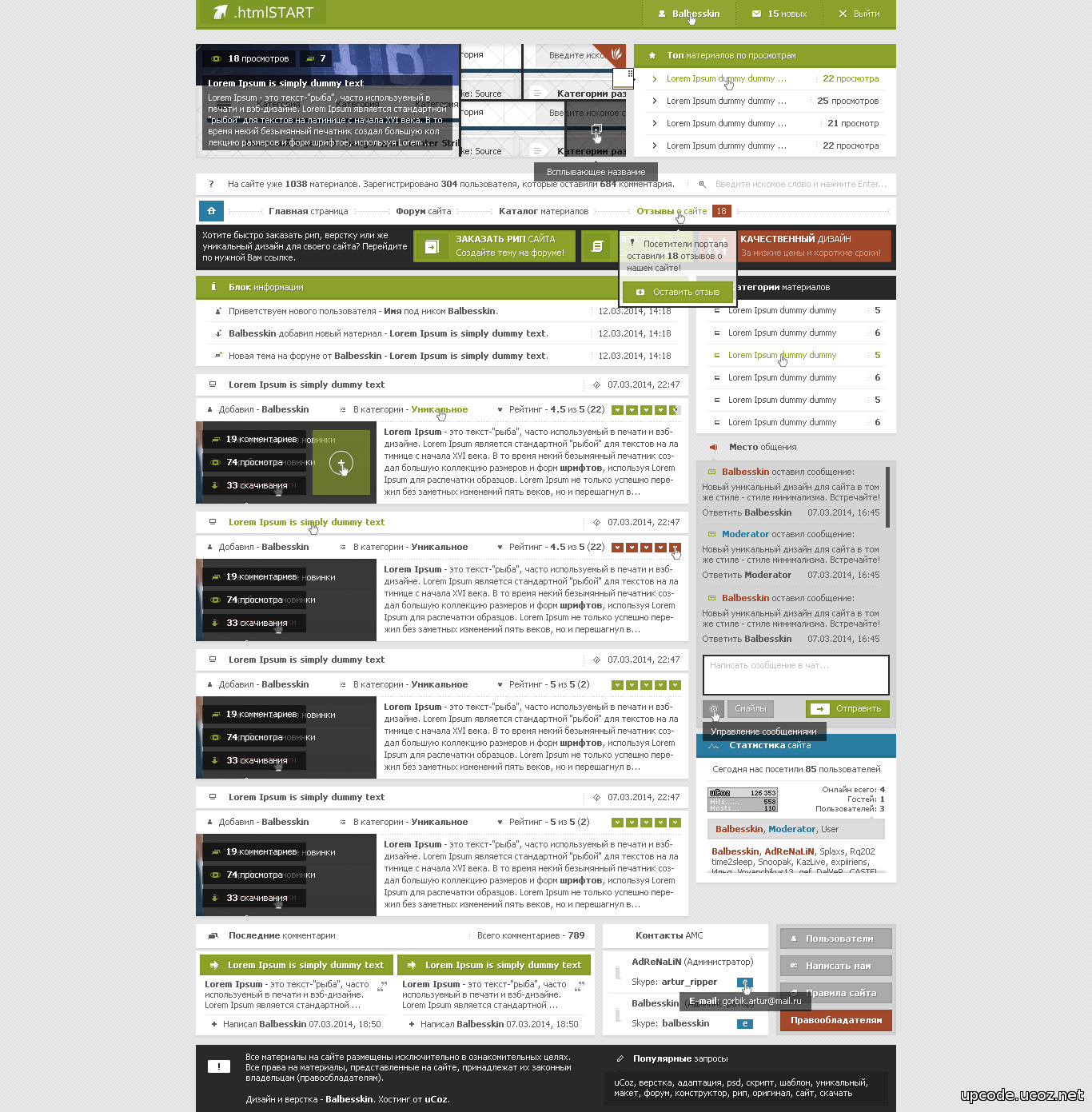
У вас стоит стандартный мини-чат, и вам он уже надоел, занимает много места, а общаться хочется, то у нас есть для вас решение этой проблемы. Вам нужно будет только установить данный дизайн и Мини-чат у вас появится в нижнем правом углу.
Установка:
Изначально, в панели управления, необходимо нужно активировать модуль "Мини-чат", а так же отключить капчю у всех групп пользователей.
1. Скопируйте код ниже и вставьте его в ПУ » Вид материалов мини-чата:
2. Далее замените код в ПУ » Форма добавления сообщений:
3. И последним действием в нижнем глобальном блоке для правильно отображения вставляем следующий код:
Установка завершена!
На этом установка окончена: в результате при загрузке страниц сайта вы увидите мини-чат в свернутом виде.
Возможны обновления данного мини-чата для uCoz: панель со смайликами, вывод статусов пользователей (онлайн/оффлайн), да и другие плюшки, о который вы можете попросить в комментариях к материалу.
Цитата
Примечание: Если вдруг появится ошибка: "Не заполнено поле сообщения", то необходимо удалить системный оператор $CHAT_BOX$, который в основном находится в ПУ - Управление дизайном - Первый (второй) контейнер.
Установка:
Изначально, в панели управления, необходимо нужно активировать модуль "Мини-чат", а так же отключить капчю у всех групп пользователей.
1. Скопируйте код ниже и вставьте его в ПУ » Вид материалов мини-чата:
Код
<div class="msg"><div class="block1"><div class="block2">
<a href="/index/8-$USER_ID$" target="_blank" rel="nofollow" title="$USERNAME$"><img alt="$USERNAME$" class="avatar" src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://updatesite.ru/image/tmpl/avatar-default.gif<?endif?>" width="38" height="38"></a>
</div>
<div class="cMessage">
<div class="cMessage_inner">
<div><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus(); parent.window.document.getElementById('mchatMsgF').value+='$USERNAME$, ';return false;">$USERNAME$</a>:
<div class="commtime"><span title="$DATE$">$TIME$</span></div></div>
<div class="cMessage_body"<?if($NUMBER$='1')?> id="c_one"<?endif?>>$MESSAGE$</div>
</div>
</div></div></div>
<a href="/index/8-$USER_ID$" target="_blank" rel="nofollow" title="$USERNAME$"><img alt="$USERNAME$" class="avatar" src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://updatesite.ru/image/tmpl/avatar-default.gif<?endif?>" width="38" height="38"></a>
</div>
<div class="cMessage">
<div class="cMessage_inner">
<div><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus(); parent.window.document.getElementById('mchatMsgF').value+='$USERNAME$, ';return false;">$USERNAME$</a>:
<div class="commtime"><span title="$DATE$">$TIME$</span></div></div>
<div class="cMessage_body"<?if($NUMBER$='1')?> id="c_one"<?endif?>>$MESSAGE$</div>
</div>
</div></div></div>
2. Далее замените код в ПУ » Форма добавления сообщений:
Код
<div class="mchat_add">
<div class="sound_on"></div><div class="sound_off"></div>
<?if(!$USER_LOGGED_IN$)?><div class="mchat_textedit">Необходима авторизация..</div><?else?>
<input id="mchatMsgF" maxlength="500" name="mcmessage" class="mchat_textedit" type="text" placeholder="What's up?" value="">
<div class="mchat_delstatus"></div>
<input type="submit" onclick="messages();setTimeout(function(){messages()},500)" value="Отправить" id="mchatBtn" />
<input id="mchatAjax" type="button" value="Отправить" disabled />
<?endif?>
</div>
<div class="sound_on"></div><div class="sound_off"></div>
<?if(!$USER_LOGGED_IN$)?><div class="mchat_textedit">Необходима авторизация..</div><?else?>
<input id="mchatMsgF" maxlength="500" name="mcmessage" class="mchat_textedit" type="text" placeholder="What's up?" value="">
<div class="mchat_delstatus"></div>
<input type="submit" onclick="messages();setTimeout(function(){messages()},500)" value="Отправить" id="mchatBtn" />
<input id="mchatAjax" type="button" value="Отправить" disabled />
<?endif?>
</div>
3. И последним действием в нижнем глобальном блоке для правильно отображения вставляем следующий код:
Код
<script type="text/javascript" src="http://updatesite.ru/demo/mchat/cookie.js"></script>
<script type="text/javascript" src="http://updatesite.ru/demo/mchat/minichat.js"></script>
<link type="text/css" rel="StyleSheet" href="http://updatesite.ru/demo/mchat/minichat.css">
<div class="chat_over"> <div title="Заблокировать чат" id="chatlocking"></div>
<div id="bottom_chat" onclick="hide_chat()">Свернуть</div><div id="top_chat" onclick="show_chat()">Развернуть мини-чат</div>
<div id="cht" onclick="show_chat()">
<div class="ngd"><div id="wrapper"><div id="scroller" class="comm"></div></div>
<div class="chtt">$CHAT_BOX$</div></div>
<div id="c_one_clon">0</div><div id="c_tell"></div></div></div>
<script type="text/javascript" src="http://updatesite.ru/demo/mchat/minichat.js"></script>
<link type="text/css" rel="StyleSheet" href="http://updatesite.ru/demo/mchat/minichat.css">
<div class="chat_over"> <div title="Заблокировать чат" id="chatlocking"></div>
<div id="bottom_chat" onclick="hide_chat()">Свернуть</div><div id="top_chat" onclick="show_chat()">Развернуть мини-чат</div>
<div id="cht" onclick="show_chat()">
<div class="ngd"><div id="wrapper"><div id="scroller" class="comm"></div></div>
<div class="chtt">$CHAT_BOX$</div></div>
<div id="c_one_clon">0</div><div id="c_tell"></div></div></div>
Цитата
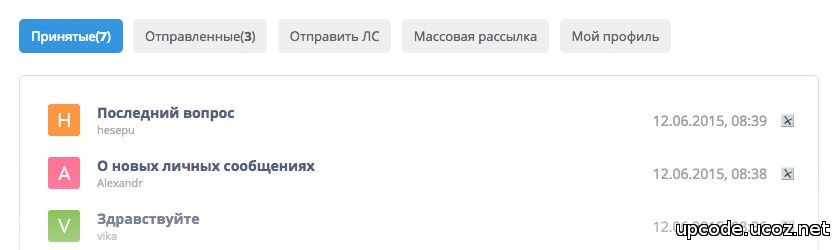
http://ваш_сайт/mchat/0-1 - страница управления сообщениями в чате.
Установка завершена!
На этом установка окончена: в результате при загрузке страниц сайта вы увидите мини-чат в свернутом виде.
Возможны обновления данного мини-чата для uCoz: панель со смайликами, вывод статусов пользователей (онлайн/оффлайн), да и другие плюшки, о который вы можете попросить в комментариях к материалу.
 Для того чтобы скачивать без рекламы и на максимальной скорости, надо зарегистрироваться или войти »
Для того чтобы скачивать без рекламы и на максимальной скорости, надо зарегистрироваться или войти »
 Проблемы с модом? И так если у вас вдруг не работает мод, или выскакивает какая нибудь ошибка, мы попробуем Вам помочь тут
Обратная связь
Проблемы с модом? И так если у вас вдруг не работает мод, или выскакивает какая нибудь ошибка, мы попробуем Вам помочь тут
Обратная связь
Пожаловаться
Нашли ошибку? Или хотите пожаловаться?
Нашли ошибку? Или хотите пожаловаться?
Популярные шаблоны
Больше шаблонов
Комментариев 0
Информация о материале
Навигация на сайте
Мини-чат
Последние комментарии
Опрос по сайту
Статистика Сайта
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Сегодня нас посетило














1