Описание
Как установить?
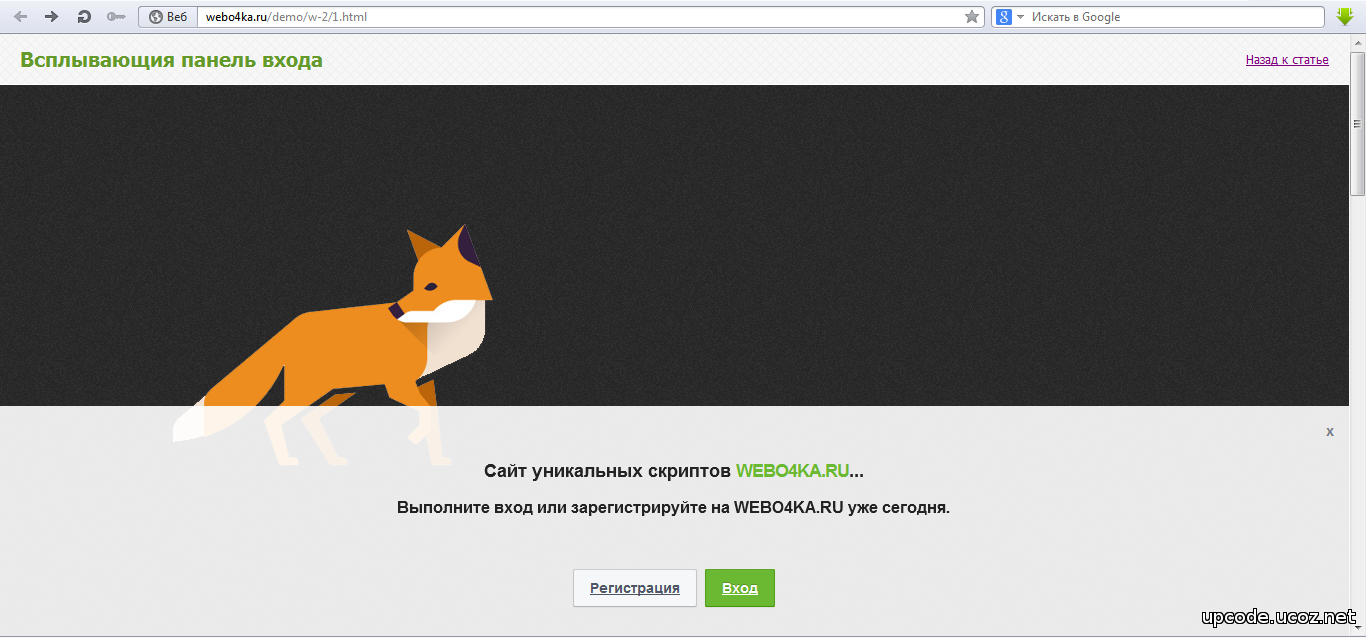
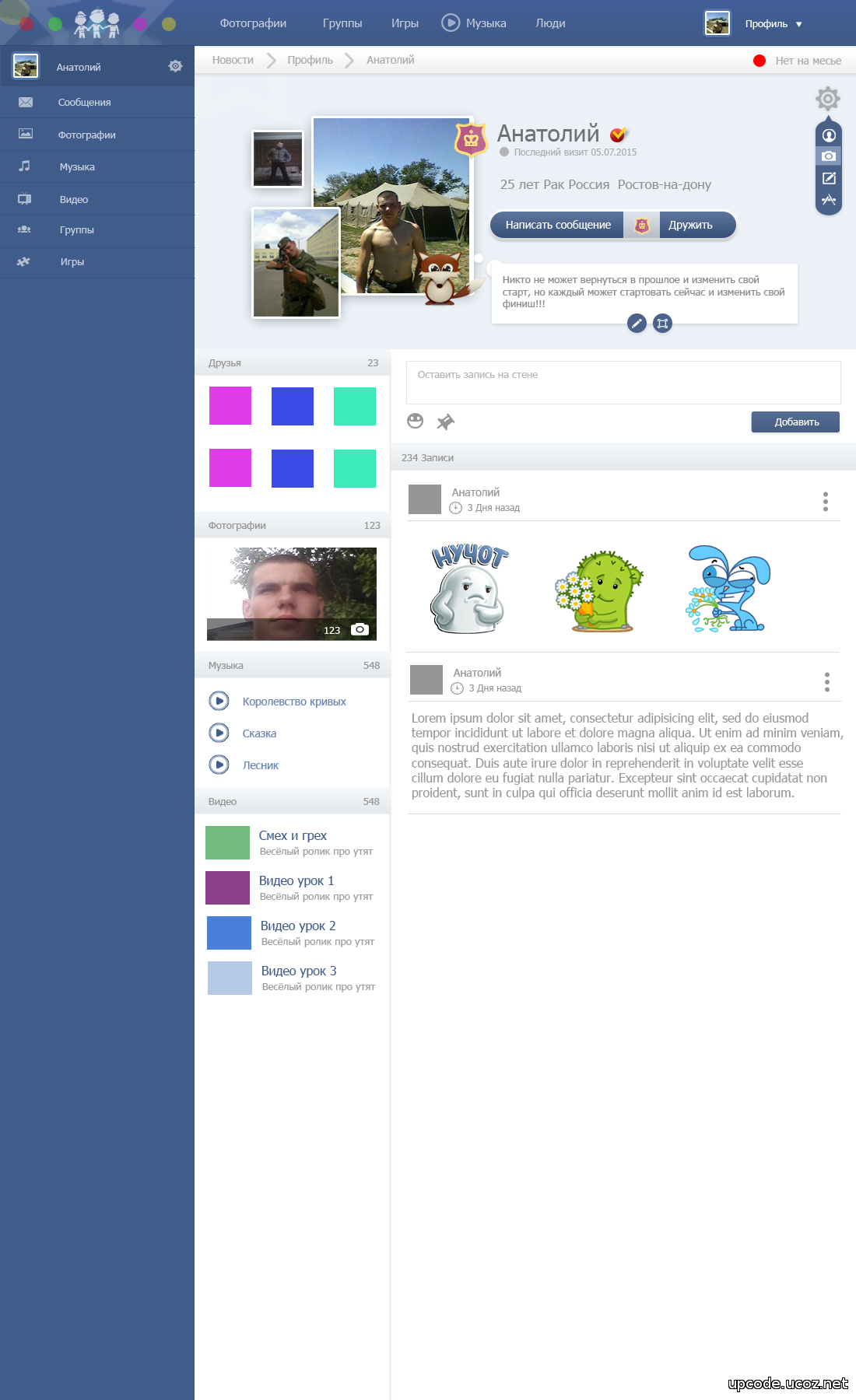
В данном скрипте очень интересна вся структура, а именно. На сейте соц.сети facebook есть такая форма входа, что при том как вы опускаете сайт в низ сайта начинает закрываться, если опустить сайт до конца, то он закроет весь сайт.
Установка:
1. Заходим Панель Управления ---> Редактор страниц ---> Настройки модуля находим поле ---> Название вашего сайта: и прописываем так текст, который будет отображаться в $SITE_NAME$ и в $HOME_PAGE_LINK$, данный код будет прописан в пункте 2...
2. Где хотим вывести панель, вставляем HTML-код:
2. Панель управления ---> Управление дизайном ---> Общие шаблоны ---> Таблица стилей (CSS), и в самый низ вставляем данный код:
4. И не забываем добавить JS-код, там где будет стоять HTML-код:
Установка:
1. Заходим Панель Управления ---> Редактор страниц ---> Настройки модуля находим поле ---> Название вашего сайта: и прописываем так текст, который будет отображаться в $SITE_NAME$ и в $HOME_PAGE_LINK$, данный код будет прописан в пункте 2...
2. Где хотим вывести панель, вставляем HTML-код:
Код
<?if($USER_LOGGED_IN$)?><?else?>
<div id="uCodes-rEg"><div id="uCodes-rDel">x</div>
<div style="padding-top: 50px;">
<div class="uCodes-cEnter">
<div class="uCodes-nAme uC1">$SITE_NAME$</div>
<div class="uCodes-nAme uC2">Выполните вход или зарегистрируйте на $HOME_PAGE_LINK$ уже сегодня.</div>
</div>
<div class="uCodes-cEnter">
<a class="uCodes-u1" href="/index/3">Регистрация</a>
<a class="uCodes-u2" href="$LOGIN_LINK$">Вход</a>
</div>
</div>
</div>
<?endif?>
<div id="uCodes-rEg"><div id="uCodes-rDel">x</div>
<div style="padding-top: 50px;">
<div class="uCodes-cEnter">
<div class="uCodes-nAme uC1">$SITE_NAME$</div>
<div class="uCodes-nAme uC2">Выполните вход или зарегистрируйте на $HOME_PAGE_LINK$ уже сегодня.</div>
</div>
<div class="uCodes-cEnter">
<a class="uCodes-u1" href="/index/3">Регистрация</a>
<a class="uCodes-u2" href="$LOGIN_LINK$">Вход</a>
</div>
</div>
</div>
<?endif?>
2. Панель управления ---> Управление дизайном ---> Общие шаблоны ---> Таблица стилей (CSS), и в самый низ вставляем данный код:
Код
div#uCodes-rEg {max-height: 100%;
color: rgba(0, 0, 0, 0.85098);
min-height: 230px;
background: rgba(255, 255, 255, 0.901961);
bottom: -230px;
font-family: helvetica, arial, sans-serif;
font-size: 30px;
font-weight: bold;
left: 0;
line-height: 2;
position: fixed;
right: 0;
text-align: center;
z-index: 999;
}
.uCodes-cEnter {
max-width: 1000px;
margin: 0px auto;text-align: center;
}
.uCodes-nAme {
font-size: 18px;
line-height: 22px;
font-weight: bold;
text-align: center;
margin-bottom: 15px;
margin-top: 4px;
color: rgba(0, 0, 0, 0.85098);
font-family: sans-serif;
}
.uCodes-nAme b {
color: #6BB933;
font-size: 18px;
letter-spacing: -1px;
font-weight: bolder;
}
.uC2 {
font-size: 16px !important;
}
a.uCodes-u1 {
background: #f6f7f8;
background-repeat: repeat-x;
border: 1px solid;
border-radius: 2px;
box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
font-family: helvetica, arial, sans-serif;
font-weight: bold;
position: relative;
text-align: center;
border-color: #cccccc #c5c6c8 #b6b7b9;
color: #4e5665;
text-shadow: 0 1px 0 #fff;
font-size: 14px;top: 40px;
padding: 10px 16px;
}
a.uCodes-u2 {
background: #6bb933;
background-repeat: repeat-x;
border: 1px solid;
border-radius: 2px;
box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
font-family: helvetica, arial, sans-serif;
font-weight: bold;
position: relative;
text-align: center;
border-color: #60a62e #519f18 #409701;
color: #fff;
text-shadow: 0 -1px 0 rgba(0, 0, 0, .2);
font-size: 14px;top: 40px;
padding: 10px 16px;
}
div#uCodes-rDel {
position: absolute;
right: 15px;
top: 10px;
font-weight: bolder;
font-size: 15px;
color: #767B87;
cursor: pointer;
}
div#uCodes-rDel:hover {font-size: 16px;color: #76A3B8;}
color: rgba(0, 0, 0, 0.85098);
min-height: 230px;
background: rgba(255, 255, 255, 0.901961);
bottom: -230px;
font-family: helvetica, arial, sans-serif;
font-size: 30px;
font-weight: bold;
left: 0;
line-height: 2;
position: fixed;
right: 0;
text-align: center;
z-index: 999;
}
.uCodes-cEnter {
max-width: 1000px;
margin: 0px auto;text-align: center;
}
.uCodes-nAme {
font-size: 18px;
line-height: 22px;
font-weight: bold;
text-align: center;
margin-bottom: 15px;
margin-top: 4px;
color: rgba(0, 0, 0, 0.85098);
font-family: sans-serif;
}
.uCodes-nAme b {
color: #6BB933;
font-size: 18px;
letter-spacing: -1px;
font-weight: bolder;
}
.uC2 {
font-size: 16px !important;
}
a.uCodes-u1 {
background: #f6f7f8;
background-repeat: repeat-x;
border: 1px solid;
border-radius: 2px;
box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
font-family: helvetica, arial, sans-serif;
font-weight: bold;
position: relative;
text-align: center;
border-color: #cccccc #c5c6c8 #b6b7b9;
color: #4e5665;
text-shadow: 0 1px 0 #fff;
font-size: 14px;top: 40px;
padding: 10px 16px;
}
a.uCodes-u2 {
background: #6bb933;
background-repeat: repeat-x;
border: 1px solid;
border-radius: 2px;
box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
font-family: helvetica, arial, sans-serif;
font-weight: bold;
position: relative;
text-align: center;
border-color: #60a62e #519f18 #409701;
color: #fff;
text-shadow: 0 -1px 0 rgba(0, 0, 0, .2);
font-size: 14px;top: 40px;
padding: 10px 16px;
}
div#uCodes-rDel {
position: absolute;
right: 15px;
top: 10px;
font-weight: bolder;
font-size: 15px;
color: #767B87;
cursor: pointer;
}
div#uCodes-rDel:hover {font-size: 16px;color: #76A3B8;}
4. И не забываем добавить JS-код, там где будет стоять HTML-код:
Код
<script>
$(function(){
$('#uCodes-rDel').click(function () {
$('#uCodes-rEg').remove();
});
$(window).on('scroll',function() {
$('#uCodes-rEg').animate({bottom: '0px'});
var uCodesScroll = $(window).scrollTop() -100;
var uCodesUScroll = $(window).scrollTop() -500;
var UcodesFormat = uCodesScroll+uCodesScroll;
$('#uCodes-rEg').css({height: ''+UcodesFormat+'px'});
});
$(function(){
$('#uCodes-rDel').click(function () {
$('#uCodes-rEg').remove();
});
$(window).on('scroll',function() {
$('#uCodes-rEg').animate({bottom: '0px'});
var uCodesScroll = $(window).scrollTop() -100;
var uCodesUScroll = $(window).scrollTop() -500;
var UcodesFormat = uCodesScroll+uCodesScroll;
$('#uCodes-rEg').css({height: ''+UcodesFormat+'px'});
});
 Для того чтобы скачивать без рекламы и на максимальной скорости, надо зарегистрироваться или войти »
Для того чтобы скачивать без рекламы и на максимальной скорости, надо зарегистрироваться или войти »
 Проблемы с модом? И так если у вас вдруг не работает мод, или выскакивает какая нибудь ошибка, мы попробуем Вам помочь тут
Обратная связь
Проблемы с модом? И так если у вас вдруг не работает мод, или выскакивает какая нибудь ошибка, мы попробуем Вам помочь тут
Обратная связь
Пожаловаться
Нашли ошибку? Или хотите пожаловаться?
Нашли ошибку? Или хотите пожаловаться?
Популярные шаблоны
Больше шаблонов
Комментариев 0
Информация о материале
Навигация на сайте
Мини-чат
Последние комментарии
Опрос по сайту
Статистика Сайта
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Сегодня нас посетило














1