Описание
Как установить?
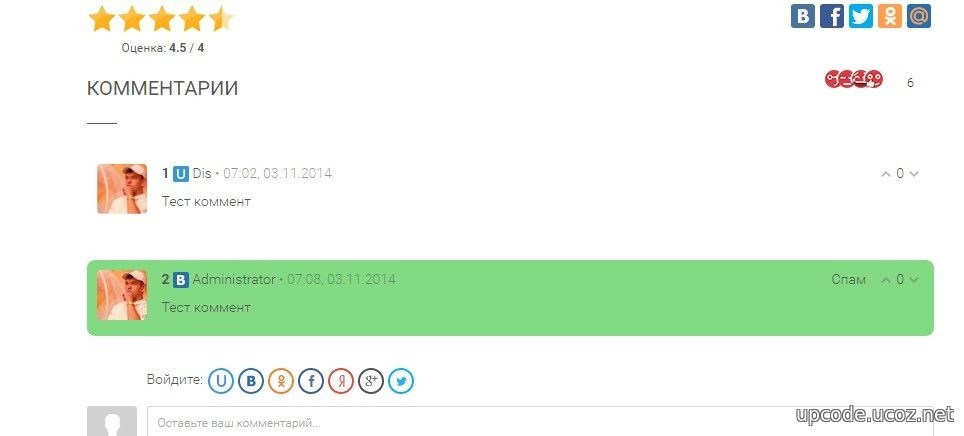
Суть скрипта заключается в подсвечиваемом комментарии, на который переходишь по конкретной ссылке.
Установка:
1. Добавим кнопку получения URL нашего комментария:
<div onclick="uBsn($ID$);" class="uBsn">Ссылка на комментарий</div>
2. Добавим наш .js для подсветки:
Код
В Js находим #fff и меняем на свой родной цвет вида.
3. Добавим цвет выделения нашего комментария в CSS:
Установка:
1. Добавим кнопку получения URL нашего комментария:
Код
<div onclick="uBsn($ID$);" class="uBsn">Ссылка на комментарий</div>
2. Добавим наш .js для подсветки:
Код
Код
<script>
var uBS = location.href;
var uBS = uBS.split('#')[1]
if(uBS = uBS) {
$('#' + uBS).addClass('uBS');
setTimeout(function(){ $('.uBS').css({background:'#fff'}); },6000);
$('.uBsn').hide();
};
function uBsn(id) {
new _uWnd('uBs',"Прямая ссылка к комментарию",300,50,{autosize:1},'<input type=\'text\' value=\"'+uBSf+'#comEnt'+id+'\" onclick=\'this.select();\' style=\'width:98%;text-align: center; height:20px;\'/>');
};
</script>
var uBS = location.href;
var uBS = uBS.split('#')[1]
if(uBS = uBS) {
$('#' + uBS).addClass('uBS');
setTimeout(function(){ $('.uBS').css({background:'#fff'}); },6000);
$('.uBsn').hide();
};
function uBsn(id) {
new _uWnd('uBs',"Прямая ссылка к комментарию",300,50,{autosize:1},'<input type=\'text\' value=\"'+uBSf+'#comEnt'+id+'\" onclick=\'this.select();\' style=\'width:98%;text-align: center; height:20px;\'/>');
};
</script>
В Js находим #fff и меняем на свой родной цвет вида.
3. Добавим цвет выделения нашего комментария в CSS:
Код
.uBS {background: beige;transition: background 1.3s ease, color 1.2s linear;}
 Для того чтобы скачивать без рекламы и на максимальной скорости, надо зарегистрироваться или войти »
Для того чтобы скачивать без рекламы и на максимальной скорости, надо зарегистрироваться или войти »
 Проблемы с модом? И так если у вас вдруг не работает мод, или выскакивает какая нибудь ошибка, мы попробуем Вам помочь тут
Обратная связь
Проблемы с модом? И так если у вас вдруг не работает мод, или выскакивает какая нибудь ошибка, мы попробуем Вам помочь тут
Обратная связь
Пожаловаться
Нашли ошибку? Или хотите пожаловаться?
Нашли ошибку? Или хотите пожаловаться?
Популярные шаблоны
Больше шаблонов
Комментариев 0
Информация о материале
Навигация на сайте
Мини-чат
Последние комментарии
Опрос по сайту
Статистика Сайта
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Сегодня нас посетило














1