Описание
Как установить?
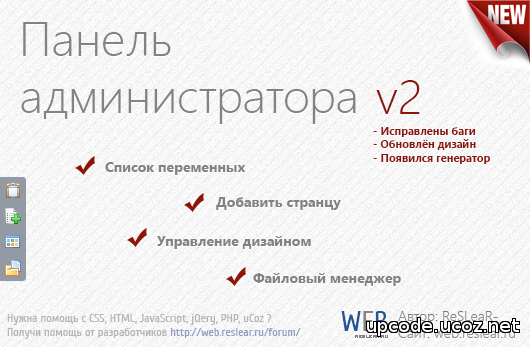
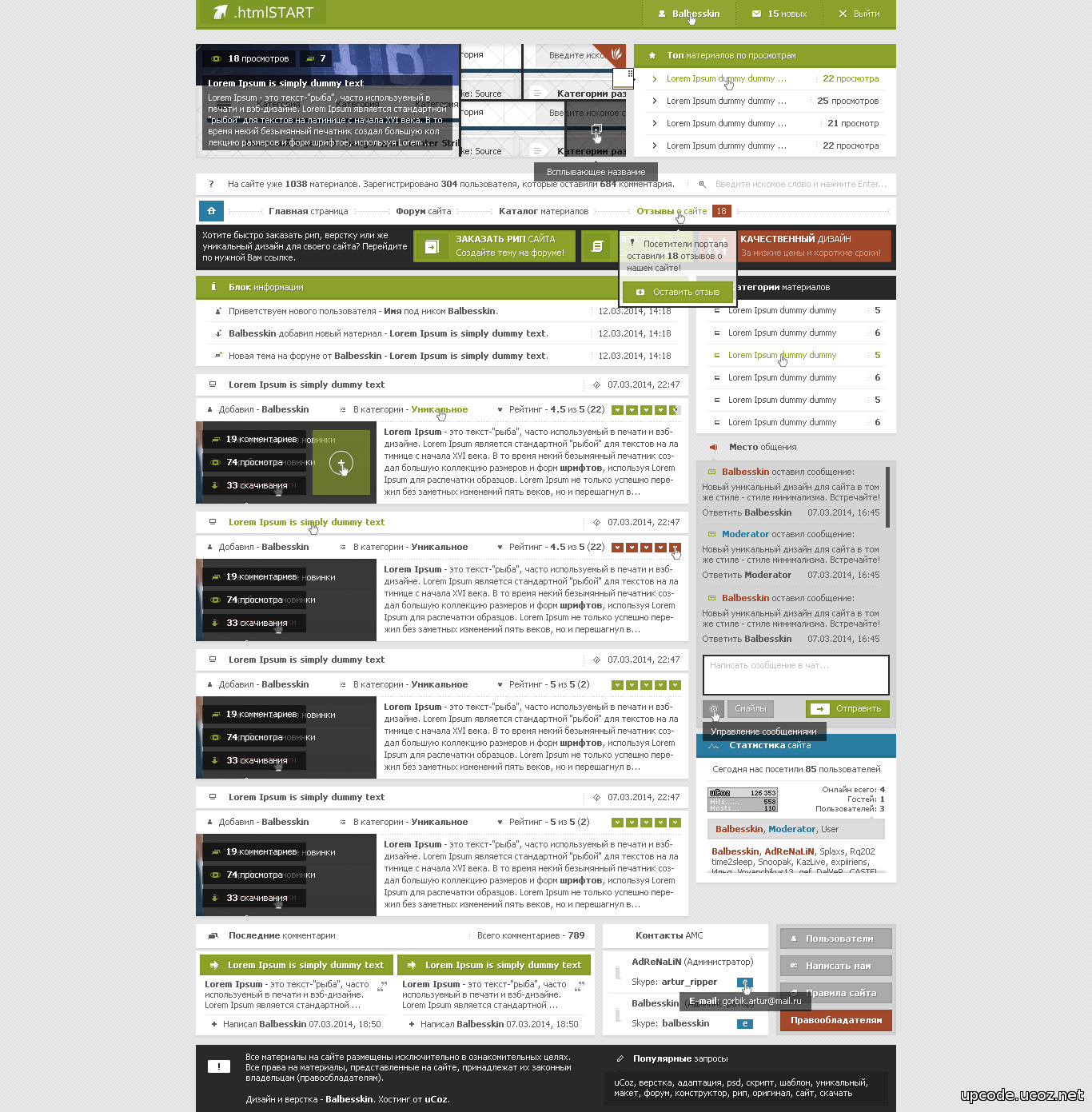
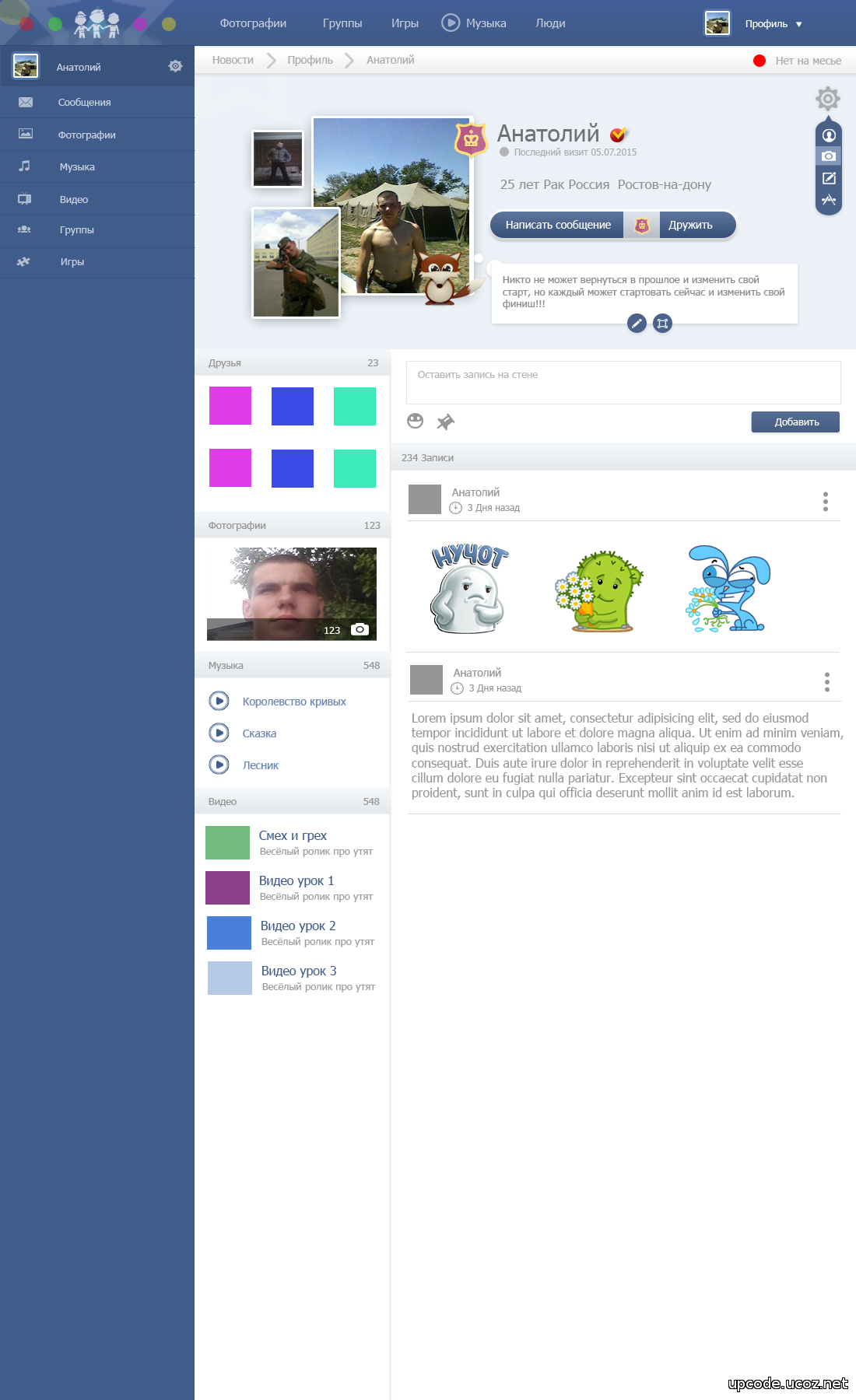
Искали красивый и простой админбар/панель администратора, очень интересный и простой в работе, особенно пригодиться тем, кто не любит и кого бесит стандартный вид.
Что изменилось в новой версии?
* Исправлено множество багов
* Изменён дизайн
* Появился генератор
Установка
1. Перейдите в Редактор Шаблонов, выберите шаблон Нижняя часть сайта, после в самый конец добавьте данный код:
или сгенерируйте его на собственный, изменяя пункты панели (иконки, названия и адреса страниц).
Ссылка на онлайн генератор - http://for-ucoz.my1.ru/dev-panell.htm
2. Перейдите в шаблон Таблица стилей CSS куда добавьте следующие строки:
Что изменилось в новой версии?
* Исправлено множество багов
* Изменён дизайн
* Появился генератор
Установка
1. Перейдите в Редактор Шаблонов, выберите шаблон Нижняя часть сайта, после в самый конец добавьте данный код:
Код
<?if($GROUP_ID$ == 4)?>
<!-- Панель разработчика -->
<script src="http://for-ucoz.my1.ru/scripts/reslear.devPanel.v2.js"></script>
<script>
$(function(){
var systemJson = {'REQUEST_URI':'$REQUEST_URI$','MODULE_ID':'$MODULE_ID$','PAGE_ID':'$PAGE_ID$','URI_ID':'$URI_ID$'}, array = [['http://for-ucoz.my1.ru/scripts/079.png','Список переменных страницы','$.devPanell(\'show\', this);'],['http://for-ucoz.my1.ru/scripts/add_page.png','Добавить страницу','/index/31'],['http://for-ucoz.my1.ru/scripts/dsg.png','Управление дизайном','/tmpls/'],['http://s83.ucoz.net/img/icon/fm.png','Перейти в Файловый менеджер','/tmpls/?a=fm']];
$.devPanell('init', systemJson, array);
});
</script>
<!-- /Панель разработчика -->
<?endif?>
<!-- Панель разработчика -->
<script src="http://for-ucoz.my1.ru/scripts/reslear.devPanel.v2.js"></script>
<script>
$(function(){
var systemJson = {'REQUEST_URI':'$REQUEST_URI$','MODULE_ID':'$MODULE_ID$','PAGE_ID':'$PAGE_ID$','URI_ID':'$URI_ID$'}, array = [['http://for-ucoz.my1.ru/scripts/079.png','Список переменных страницы','$.devPanell(\'show\', this);'],['http://for-ucoz.my1.ru/scripts/add_page.png','Добавить страницу','/index/31'],['http://for-ucoz.my1.ru/scripts/dsg.png','Управление дизайном','/tmpls/'],['http://s83.ucoz.net/img/icon/fm.png','Перейти в Файловый менеджер','/tmpls/?a=fm']];
$.devPanell('init', systemJson, array);
});
</script>
<!-- /Панель разработчика -->
<?endif?>
или сгенерируйте его на собственный, изменяя пункты панели (иконки, названия и адреса страниц).
Ссылка на онлайн генератор - http://for-ucoz.my1.ru/dev-panell.htm
2. Перейдите в шаблон Таблица стилей CSS куда добавьте следующие строки:
Код
/*<!-- Панель разработчика -->*/
.devpanell{position:fixed;top:70%;left:0;}
.devpanell a{background:#939AA4;display:block;font: 11px Tahoma;color:#fff;text-decoration:none;padding: 5px;text-align: center;}
.devpanell a:first-child{border-radius: 0 3px 0 0}
.devpanell a:last-child{border-radius: 0 0 3px 0 !important;}
.devpanell a:hover{background:#757A82;text-decoration:none;}
.devpanell a img{display:block}
.devpanell a:hover img{opacity:.5}
.devpanell a:active,.devpanell-active{background: #575B60 !important;box-shadow: inset 0 0 5px -2px rgba(0,0,0,.5)}
.devpanell-vars{display:none;top:0px;position: absolute;padding: 10px;background:#939AA4;border-radius: 0px;left:36px;border-radius:2px;text-shadow: rgba(0, 0, 0, 0.149) 0px 1px 0px;box-shadow: inset 0px -2px rgba(255, 255, 255, 0.102), inset 0px -3px rgba(0, 0, 0, 0.102), 0px 1px rgba(0, 0, 0, 0.047);}
.devpanell-vars:after{border-color: transparent #939AA4;content: '';position: absolute;border-style: solid;border-width: 5px 5px 5px 0;display: block;width: 0;z-index: 1;left: -5px;top: 9px;}
.devpanell-vars:before{border-color: transparent;content: '';position: absolute;border-style: solid;border-width: 5px 5px 5px 0;display: block;width: 0;z-index: 0;left: -6px;top: 9px;}
/*<!-- Панель разработчика -->*/
.devpanell{position:fixed;top:70%;left:0;}
.devpanell a{background:#939AA4;display:block;font: 11px Tahoma;color:#fff;text-decoration:none;padding: 5px;text-align: center;}
.devpanell a:first-child{border-radius: 0 3px 0 0}
.devpanell a:last-child{border-radius: 0 0 3px 0 !important;}
.devpanell a:hover{background:#757A82;text-decoration:none;}
.devpanell a img{display:block}
.devpanell a:hover img{opacity:.5}
.devpanell a:active,.devpanell-active{background: #575B60 !important;box-shadow: inset 0 0 5px -2px rgba(0,0,0,.5)}
.devpanell-vars{display:none;top:0px;position: absolute;padding: 10px;background:#939AA4;border-radius: 0px;left:36px;border-radius:2px;text-shadow: rgba(0, 0, 0, 0.149) 0px 1px 0px;box-shadow: inset 0px -2px rgba(255, 255, 255, 0.102), inset 0px -3px rgba(0, 0, 0, 0.102), 0px 1px rgba(0, 0, 0, 0.047);}
.devpanell-vars:after{border-color: transparent #939AA4;content: '';position: absolute;border-style: solid;border-width: 5px 5px 5px 0;display: block;width: 0;z-index: 1;left: -5px;top: 9px;}
.devpanell-vars:before{border-color: transparent;content: '';position: absolute;border-style: solid;border-width: 5px 5px 5px 0;display: block;width: 0;z-index: 0;left: -6px;top: 9px;}
/*<!-- Панель разработчика -->*/
 Для того чтобы скачивать без рекламы и на максимальной скорости, надо зарегистрироваться или войти »
Для того чтобы скачивать без рекламы и на максимальной скорости, надо зарегистрироваться или войти »
 Проблемы с модом? И так если у вас вдруг не работает мод, или выскакивает какая нибудь ошибка, мы попробуем Вам помочь тут
Обратная связь
Проблемы с модом? И так если у вас вдруг не работает мод, или выскакивает какая нибудь ошибка, мы попробуем Вам помочь тут
Обратная связь
Пожаловаться
Нашли ошибку? Или хотите пожаловаться?
Нашли ошибку? Или хотите пожаловаться?
Популярные шаблоны
Больше шаблонов
Комментариев 0
Информация о материале
- Опубликовано Четверг, 20:19
- Категория Скрипты
- Просмотры 304
- Источник
Не указан
Навигация на сайте
Мини-чат
Последние комментарии
Опрос по сайту
Статистика Сайта
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Сегодня нас посетило














1