Описание
Как установить?
Красивая страница личного сообщения , очень красивая и просто, фишка ее в том, что там есть мини аватарка , а точнее функция которая показывает первую букву ника автора сообщения. Удобный интерфейс и отправка сообщения. Подойдет под любой дизайн.
Примечание! Дизайн слетает с сайта из за css сделайте вот так.
Решение:
ставить над строчкой
закомментированный стандартный стиль. Вот так:
<!-- <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> -->
<link type="text/css" rel="StyleSheet" href="/newpm/style.css" />
Демонстрация
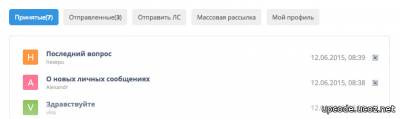
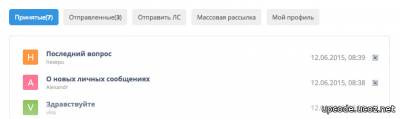
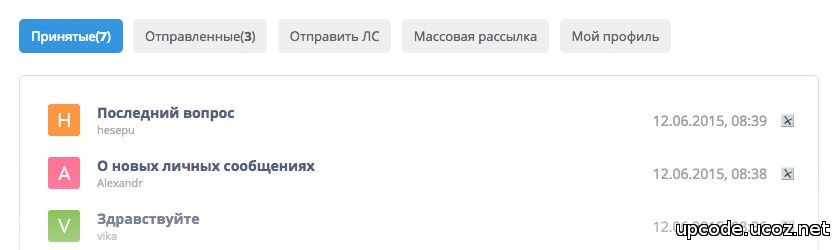
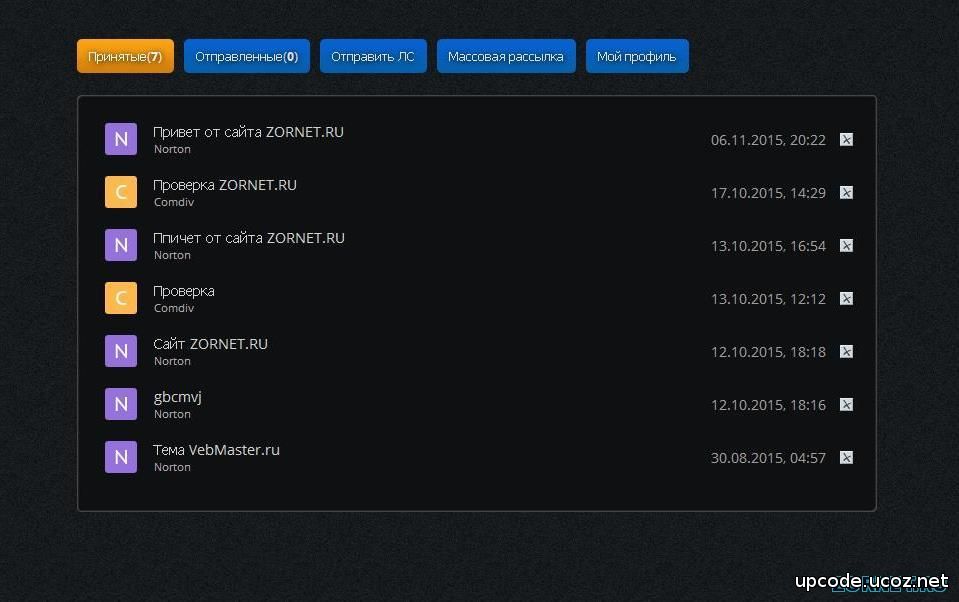
Новая страница личных сообщений (ЛС):

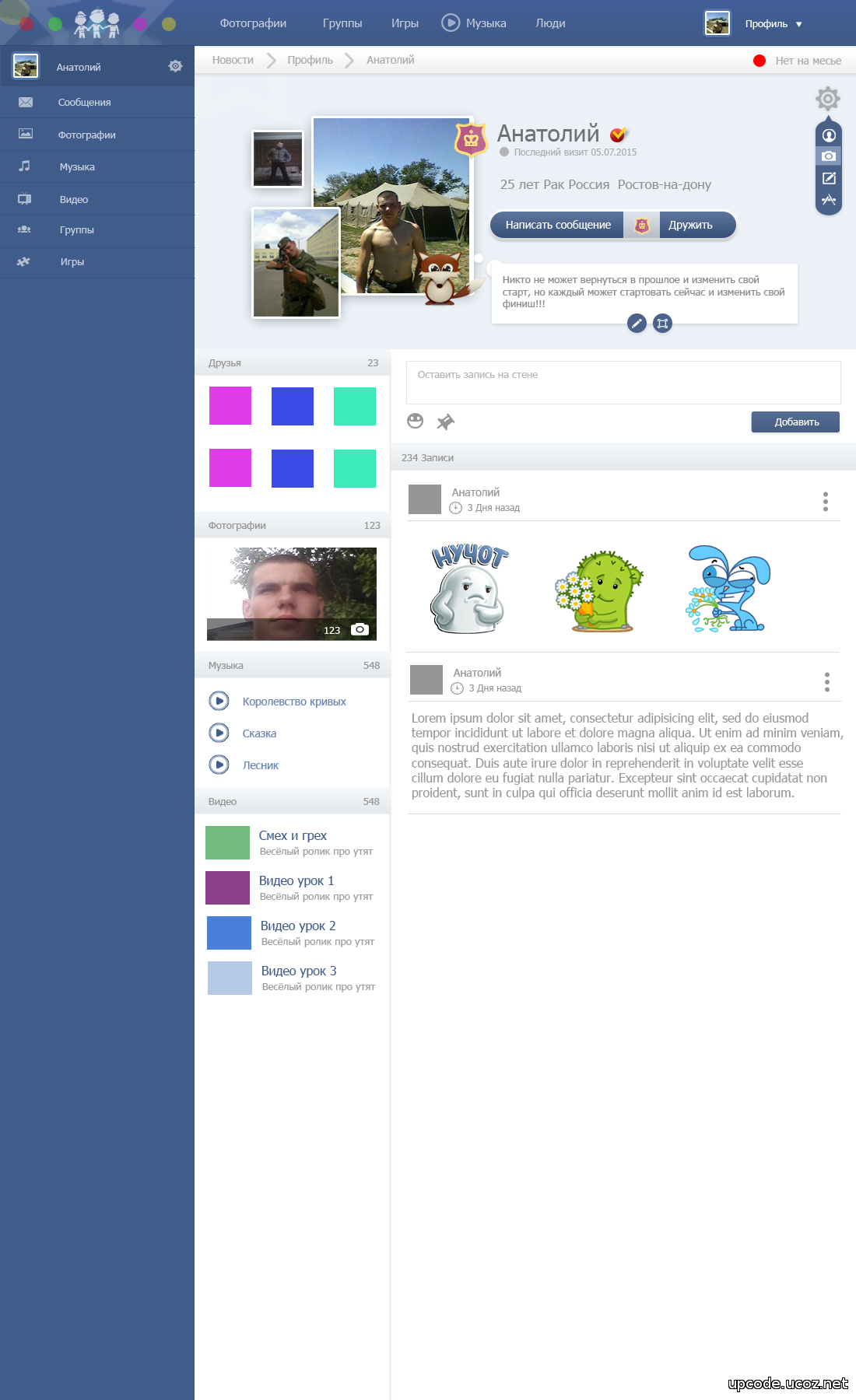
Аватарки пользователей - страшная нагрузка, но первая буква логина на цветном фоне - это альтернативное решение:

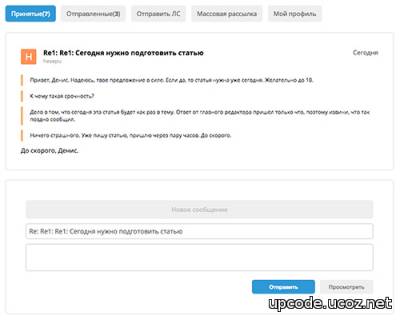
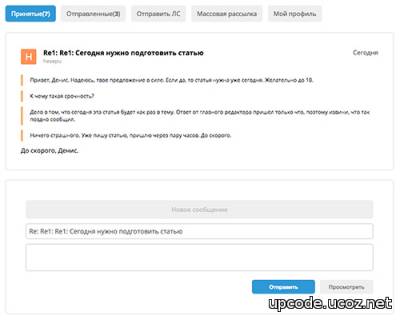
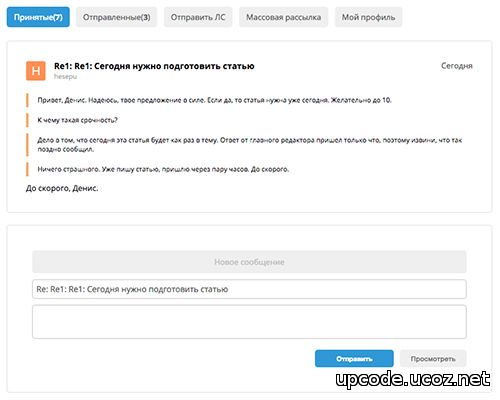
Так выглядит страница сообщения, а на ней переписка с пользователем:

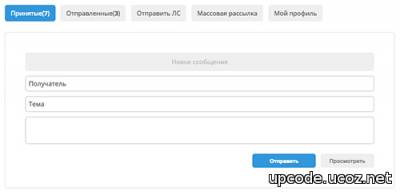
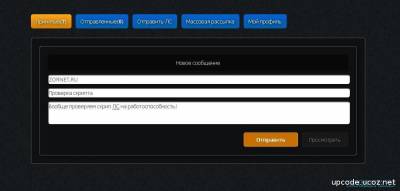
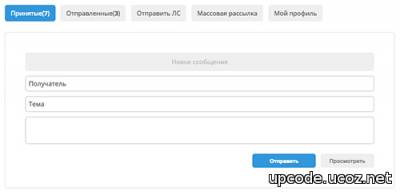
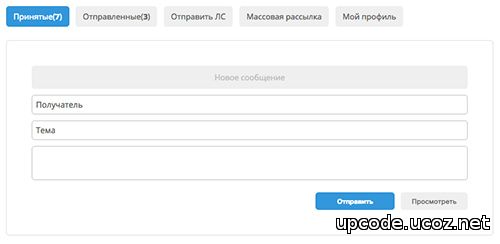
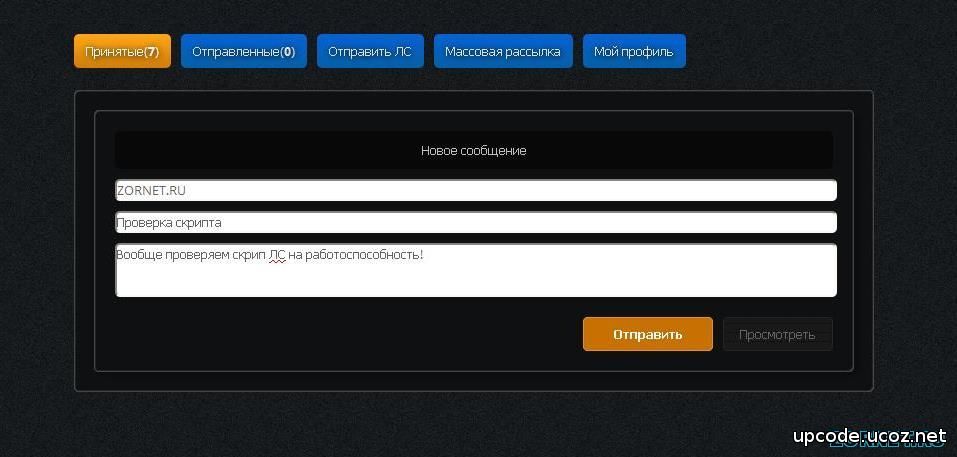
Страница отправки сообщений:

Установка
1. Загрузите на сайт папку «newpm» с ее содержимым. Ссылка на архив в прикреплениях.
2. Управление дизайном – Пользователи – Личные сообщения (ЛС)
Замените весь код страницы на следующий:
3. Общие настройки. Поставьте галочку напротив «Не использовать визуальный редактор комментариев». В противном случае форма отправки ЛС работать не будет!
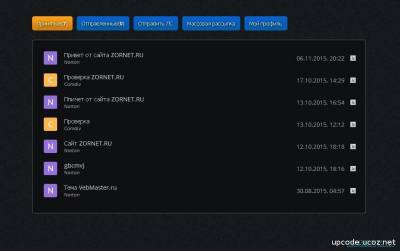
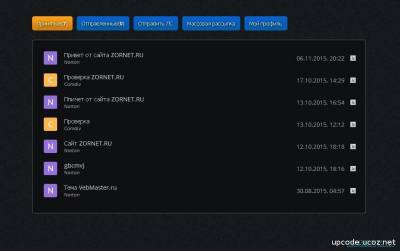
Так же вот темный дизайн!

Давайте рассмотрим все страницы и начнем с Отправленные письма.

Дальше идет ответ на сообщение.

Примечание! Дизайн слетает с сайта из за css сделайте вот так.
Решение:
ставить над строчкой
Код
<link type="text/css" rel="StyleSheet" href="/newpm/style.css" />
закомментированный стандартный стиль. Вот так:
Код
<!-- <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> -->
<link type="text/css" rel="StyleSheet" href="/newpm/style.css" />
Решил проблему: Snoopak
Демонстрация
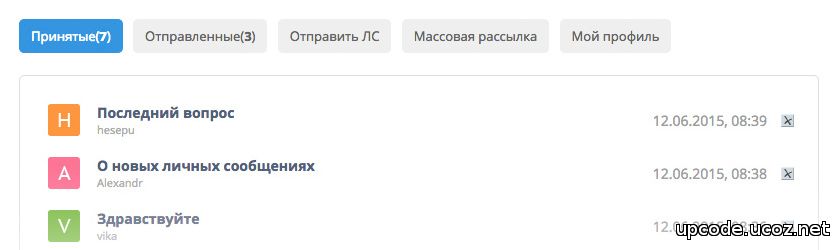
Новая страница личных сообщений (ЛС):

Аватарки пользователей - страшная нагрузка, но первая буква логина на цветном фоне - это альтернативное решение:

Так выглядит страница сообщения, а на ней переписка с пользователем:

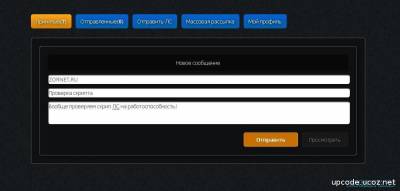
Страница отправки сообщений:

Установка
1. Загрузите на сайт папку «newpm» с ее содержимым. Ссылка на архив в прикреплениях.
2. Управление дизайном – Пользователи – Личные сообщения (ЛС)
Замените весь код страницы на следующий:
Код
<!DOCTYPE html>
<html>
<head>
<title>$TITLE$</title>
<meta name="viewport" content="width=device-width; initial-scale=0.85; maximum-scale=0.85; user-scalable=0;" />
<script type="text/javascript" src="http://s43.ucoz.net/src/jquery-1.6.1.js"></script>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,700' rel='stylesheet' type='text/css'>
<link href='/newpm/style.css' rel='stylesheet' type='text/css'>
</head>
<body>
<div align="center">
<div class="block">
<div class="pmb">
$BODY$
</div>
</div>
</div>
<script type="text/javascript">
$('body').each(function () {
$(this).html($(this).html().replace(/\[|\||\]/g, ''));
});
</script>
<script type="text/javascript">$("#ugr1, #ugr2, #ugr3, #ugr251").attr("checked","checked")</script>
<script type="text/javascript" src="/newpm/script.js"></script>
</body>
</html>
<html>
<head>
<title>$TITLE$</title>
<meta name="viewport" content="width=device-width; initial-scale=0.85; maximum-scale=0.85; user-scalable=0;" />
<script type="text/javascript" src="http://s43.ucoz.net/src/jquery-1.6.1.js"></script>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,700' rel='stylesheet' type='text/css'>
<link href='/newpm/style.css' rel='stylesheet' type='text/css'>
</head>
<body>
<div align="center">
<div class="block">
<div class="pmb">
$BODY$
</div>
</div>
</div>
<script type="text/javascript">
$('body').each(function () {
$(this).html($(this).html().replace(/\[|\||\]/g, ''));
});
</script>
<script type="text/javascript">$("#ugr1, #ugr2, #ugr3, #ugr251").attr("checked","checked")</script>
<script type="text/javascript" src="/newpm/script.js"></script>
</body>
</html>
3. Общие настройки. Поставьте галочку напротив «Не использовать визуальный редактор комментариев». В противном случае форма отправки ЛС работать не будет!
Так же вот темный дизайн!

Давайте рассмотрим все страницы и начнем с Отправленные письма.

Дальше идет ответ на сообщение.

Код
<!DOCTYPE html>
<html>
<head>
<title>$TITLE$</title>
<meta name="viewport" content="width=device-width; initial-scale=0.85; maximum-scale=0.85; user-scalable=0;" />
<script type="text/javascript" src="http://s43.ucoz.net/src/jquery-1.6.1.js"></script>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,700' rel='stylesheet' type='text/css'>
<link href='http://zornet.ru/Fresa/style.css' rel='stylesheet' type='text/css'>
</head>
<body>
<div align="center">
<div class="block">
<div class="pmb">
$BODY$
</div>
</div>
</div>
<script type="text/javascript">
$('body').each(function () {
$(this).html($(this).html().replace(/\[|\||\]/g, ''));
});
</script>
<script type="text/javascript">$("#ugr1, #ugr2, #ugr3, #ugr251").attr("checked","checked")</script>
<script type="text/javascript" src="http://zornet.ru/Fresa/script.js"></script>
</body>
</html>
<html>
<head>
<title>$TITLE$</title>
<meta name="viewport" content="width=device-width; initial-scale=0.85; maximum-scale=0.85; user-scalable=0;" />
<script type="text/javascript" src="http://s43.ucoz.net/src/jquery-1.6.1.js"></script>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,700' rel='stylesheet' type='text/css'>
<link href='http://zornet.ru/Fresa/style.css' rel='stylesheet' type='text/css'>
</head>
<body>
<div align="center">
<div class="block">
<div class="pmb">
$BODY$
</div>
</div>
</div>
<script type="text/javascript">
$('body').each(function () {
$(this).html($(this).html().replace(/\[|\||\]/g, ''));
});
</script>
<script type="text/javascript">$("#ugr1, #ugr2, #ugr3, #ugr251").attr("checked","checked")</script>
<script type="text/javascript" src="http://zornet.ru/Fresa/script.js"></script>
</body>
</html>
 Для того чтобы скачивать без рекламы и на максимальной скорости, надо зарегистрироваться или войти »
Для того чтобы скачивать без рекламы и на максимальной скорости, надо зарегистрироваться или войти »
 Проблемы с модом? И так если у вас вдруг не работает мод, или выскакивает какая нибудь ошибка, мы попробуем Вам помочь тут
Обратная связь
Проблемы с модом? И так если у вас вдруг не работает мод, или выскакивает какая нибудь ошибка, мы попробуем Вам помочь тут
Обратная связь
Пожаловаться
Нашли ошибку? Или хотите пожаловаться?
Нашли ошибку? Или хотите пожаловаться?
Популярные шаблоны
Больше шаблонов
Комментариев 0
Информация о материале
- Опубликовано Вторник, 18:41
- Категория Скрипты
- Просмотры 850
- Источник
Не указан
Навигация на сайте
Мини-чат
Последние комментарии
Опрос по сайту
Статистика Сайта
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Сегодня нас посетило




















1