Описание
Как установить?
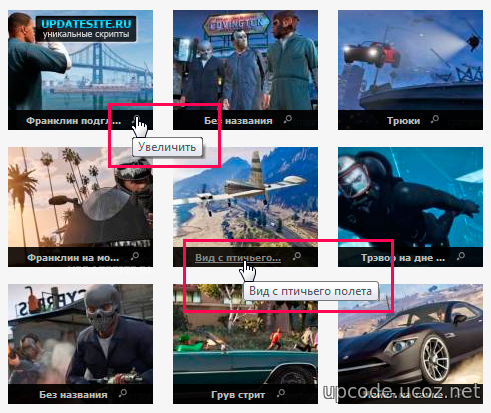
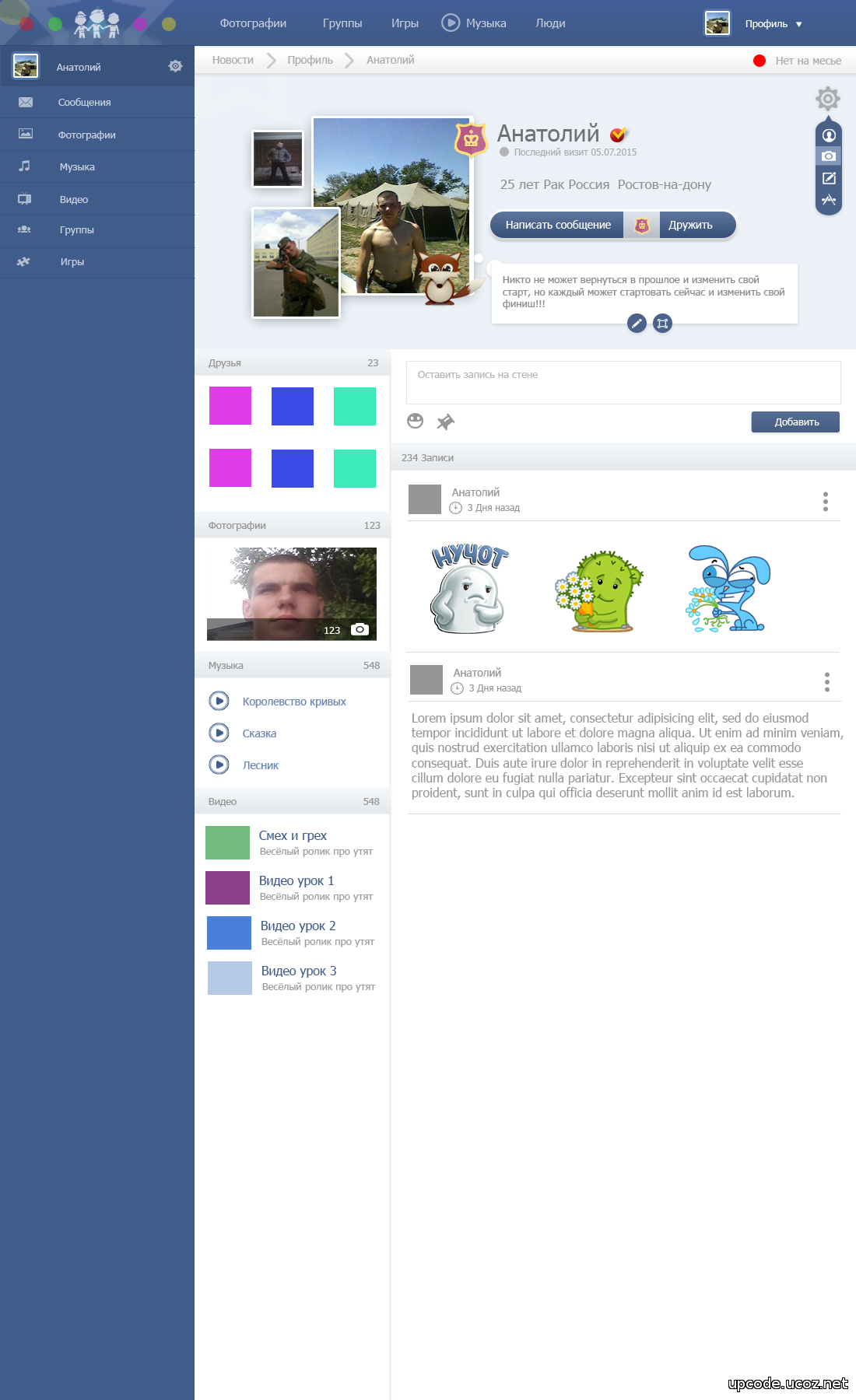
Хотели бы вы красивый и модный вид материалов фотографий, он очень красивый и подойдет , под большинства дизайна сайта.
Установка:
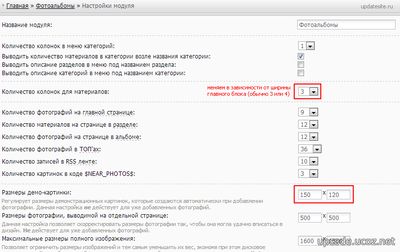
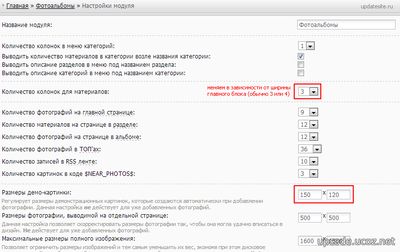
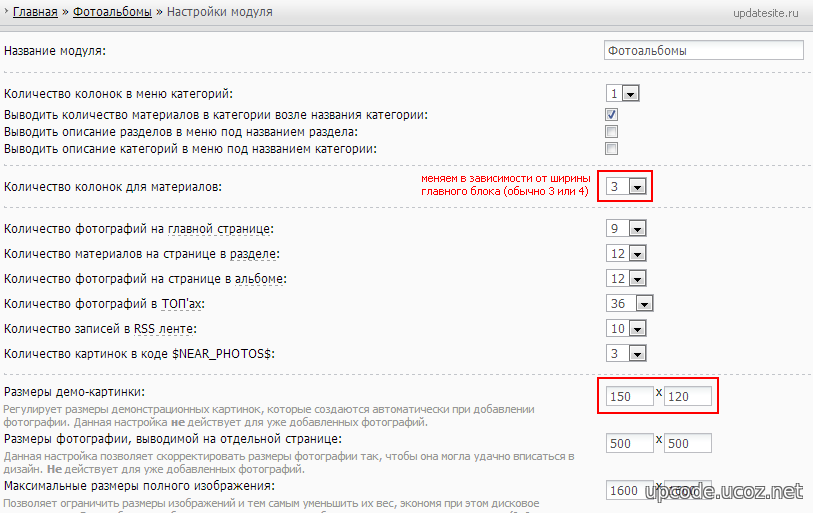
1. Заходим в настройки фотоальбома: Главная -> Фотоальбомы -> Настройки модуля, и настраиваем модуль, как показано на скриншоте ниже:

2. Переходим в ПУ -> Таблица стилей CSS, и в самый низ дописываем следующий код:
3. Переходим в Фотоальбомы -> Вид фотографий, удаляем все и вставляем следующее:
4. Необязательно При желании можете добавить эффект выделения фотографии. Для этого, переходим в "Главная страница фотоальбома", находим в тексте $BODY$ и заменяем на:
<table border="0" width="100%" cellspacing="1" cellpadding="2"><tbody>
<tr><td align="center" class="expgaller">$BODY$
</td></tr></tbody></table>
Установка:
1. Заходим в настройки фотоальбома: Главная -> Фотоальбомы -> Настройки модуля, и настраиваем модуль, как показано на скриншоте ниже:

2. Переходим в ПУ -> Таблица стилей CSS, и в самый низ дописываем следующий код:
Код
.expgaller:hover .blockimage_s:not(:hover){-webkit-filter:blur(2px) grayscale(2);opacity:.7}
div.blockimage_s:hover {visibility:visible}
.blockimage_s{position:relative}
.photouds {
width:150px;
overflow:hidden;
padding: 0px 0px 0px 0px;
}
.photouds a:link,.photouds a:visited {color:#bababa;}
.photouds a:hover {color:#03a5d7;}
.photouds div { float:left;width:150px; height:120px;overflow:hidden; position:relative; margin: 5px 5px 5px 5px; }
.photouds span {float:left;width:100%; left: 0px; bottom: 0px;position:absolute; background: url(http://updatesite.ru/demo/img/3/pix_title.png) repeat;
padding: 4px 0px 4px 0px; font: 9px Verdana,Arial,Helvetica, sans-serif; text-align: center; color: #eee;
}
a.photoprevuds:link,a.photoprev1:active,a.photoprev1:visited{color:#bababa;}
a.photoprevuds:hover{color:#818181;}
div.blockimage_s:hover {visibility:visible}
.blockimage_s{position:relative}
.photouds {
width:150px;
overflow:hidden;
padding: 0px 0px 0px 0px;
}
.photouds a:link,.photouds a:visited {color:#bababa;}
.photouds a:hover {color:#03a5d7;}
.photouds div { float:left;width:150px; height:120px;overflow:hidden; position:relative; margin: 5px 5px 5px 5px; }
.photouds span {float:left;width:100%; left: 0px; bottom: 0px;position:absolute; background: url(http://updatesite.ru/demo/img/3/pix_title.png) repeat;
padding: 4px 0px 4px 0px; font: 9px Verdana,Arial,Helvetica, sans-serif; text-align: center; color: #eee;
}
a.photoprevuds:link,a.photoprev1:active,a.photoprev1:visited{color:#bababa;}
a.photoprevuds:hover{color:#818181;}
3. Переходим в Фотоальбомы -> Вид фотографий, удаляем все и вставляем следующее:
Код
<div align="center" class="blockimage_s">
<div class="photouds">
<div style="background: #aaa;">
<a title="Размер: $PHOTO_SIZE$" href="$PHOTO_URL$">$PHOTO$</a>
<span title="$PHOTO_NAME$"><a class="photoprevuds" href="$PHOTO_URL$"><b><?if($PHOTO_NAME$)?><?if(len($PHOTO_NAME$)>15)?><?substr($PHOTO_NAME$,0,14)?>...<?else?>$PHOTO_NAME$<?endif?><?else?>Без названия<?endif?></b></a>
<a style="padding: 0px 0px 0 8px;" title="Увеличить" target="_blank" href="$PHOTO_LIGHTBOX_URL$"><img src="http://updatesite.ru/demo/img/3/imageshowprevimg.png"></a></span>
</div>
</div>
<?if($MODER_PANEL$)?><div style="position:absolute;z-index:30;">$MODER_PANEL$</div><?endif?>
</div>
<div class="photouds">
<div style="background: #aaa;">
<a title="Размер: $PHOTO_SIZE$" href="$PHOTO_URL$">$PHOTO$</a>
<span title="$PHOTO_NAME$"><a class="photoprevuds" href="$PHOTO_URL$"><b><?if($PHOTO_NAME$)?><?if(len($PHOTO_NAME$)>15)?><?substr($PHOTO_NAME$,0,14)?>...<?else?>$PHOTO_NAME$<?endif?><?else?>Без названия<?endif?></b></a>
<a style="padding: 0px 0px 0 8px;" title="Увеличить" target="_blank" href="$PHOTO_LIGHTBOX_URL$"><img src="http://updatesite.ru/demo/img/3/imageshowprevimg.png"></a></span>
</div>
</div>
<?if($MODER_PANEL$)?><div style="position:absolute;z-index:30;">$MODER_PANEL$</div><?endif?>
</div>
4. Необязательно При желании можете добавить эффект выделения фотографии. Для этого, переходим в "Главная страница фотоальбома", находим в тексте $BODY$ и заменяем на:
Код
<table border="0" width="100%" cellspacing="1" cellpadding="2"><tbody>
<tr><td align="center" class="expgaller">$BODY$
</td></tr></tbody></table>
 Для того чтобы скачивать без рекламы и на максимальной скорости, надо зарегистрироваться или войти »
Для того чтобы скачивать без рекламы и на максимальной скорости, надо зарегистрироваться или войти »
 Проблемы с модом? И так если у вас вдруг не работает мод, или выскакивает какая нибудь ошибка, мы попробуем Вам помочь тут
Обратная связь
Проблемы с модом? И так если у вас вдруг не работает мод, или выскакивает какая нибудь ошибка, мы попробуем Вам помочь тут
Обратная связь
Пожаловаться
Нашли ошибку? Или хотите пожаловаться?
Нашли ошибку? Или хотите пожаловаться?
Популярные шаблоны
Больше шаблонов
Комментариев 0
Информация о материале
Навигация на сайте
Мини-чат
Последние комментарии
Опрос по сайту
Статистика Сайта
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Сегодня нас посетило















1