Описание
Как установить?
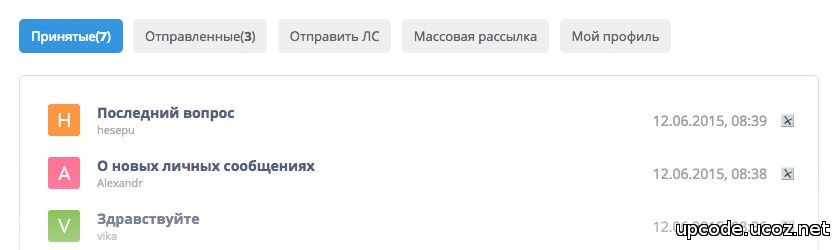
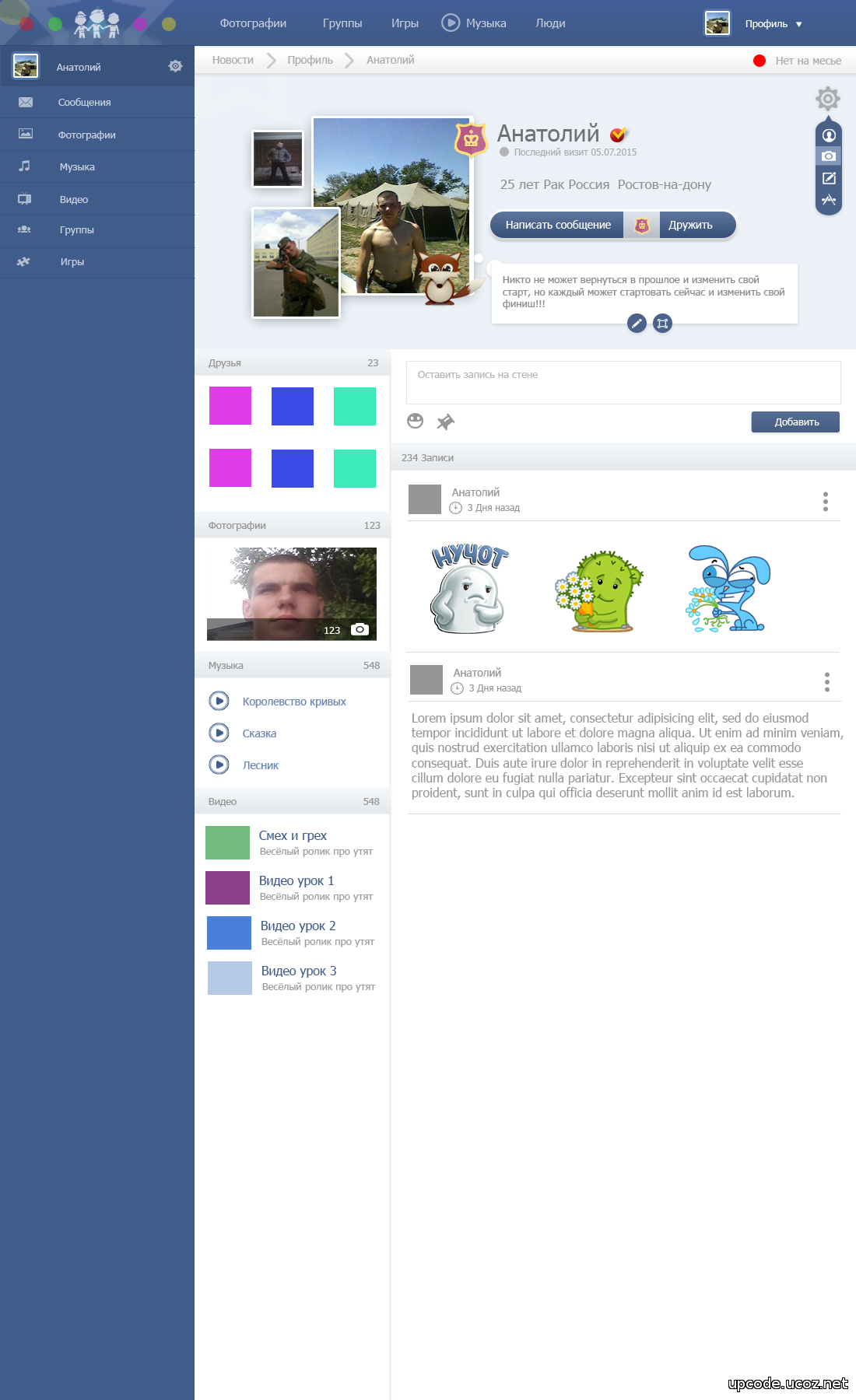
Очень удобный скрипт заменяет страницу материалов, данный скрипт был сделан по виду как в ВК, компактно распределяет скрипны. Всего 9 скринов.
Установка:
Зайдите в ПУ > Управление дизайном > Страница материала и комментариев к нему и вставьте этот код туда.
(Если у Вас уже установлен вывод скринов, то лучше его убрать).
Установка:
Зайдите в ПУ > Управление дизайном > Страница материала и комментариев к нему и вставьте этот код туда.
(Если у Вас уже установлен вывод скринов, то лучше его убрать).
Код
<div class="screen_in_VK">
<?if($IMG_URL1$)?><img src="$IMG_URL1$" href="$IMG_URL1$" alt="$ENTRY_TITLE$ screen1"><?endif?>
<?if($IMG_URL2$)?><img src="$IMG_URL2$" href="$IMG_URL2$" alt="$ENTRY_TITLE$ screen2"><?endif?>
<?if($IMG_URL3$)?><img src="$IMG_URL3$" href="$IMG_URL3$" alt="$ENTRY_TITLE$ screen3"><?endif?>
<?if($IMG_URL4$)?><img src="$IMG_URL4$" href="$IMG_URL4$" alt="$ENTRY_TITLE$ screen4"><?endif?>
<?if($IMG_URL5$)?><img src="$IMG_URL5$" href="$IMG_URL5$" alt="$ENTRY_TITLE$ screen5"><?endif?>
<?if($IMG_URL6$)?><img src="$IMG_URL6$" href="$IMG_URL6$" alt="$ENTRY_TITLE$ screen6"><?endif?>
<?if($IMG_URL7$)?><img src="$IMG_URL7$" href="$IMG_URL7$" alt="$ENTRY_TITLE$ screen7"><?endif?>
<?if($IMG_URL8$)?><img src="$IMG_URL8$" href="$IMG_URL8$" alt="$ENTRY_TITLE$ screen8"><?endif?>
<?if($IMG_URL9$)?><img src="$IMG_URL9$" href="$IMG_URL9$" alt="$ENTRY_TITLE$ screen9"><?endif?>
</div>
<script>$('.screen_in_VK img').addClass('ulightbox');</script>
<style>
.screen_in_VK {display: block; width: 100%;}
.screen_in_VK:after, .screen_in_VK:before {content: ''; display: block; clear: both;}
.screen_in_VK img {display: inline-block; margin: 0 3px 5px; object-fit: cover; float: left; width: calc(100% - 6px); height: 25vh;}
.screen_in_VK img:hover {opacity: .85;}
</style>
<?if($IMG_URL1$ && $IMG_URL2$)?>
<style>
.screen_in_VK img:nth-of-type(1), .screen_in_VK img:nth-of-type(2) {width: calc(50% - 6px);}
</style>
<?endif?>
<?if($IMG_URL1$ && $IMG_URL2$ && $IMG_URL3$ && $IMG_URL4$ && $IMG_URL5$)?>
<style>
.screen_in_VK img:nth-of-type(1) {width: calc(100% - 6px);}
.screen_in_VK img:nth-of-type(3), .screen_in_VK img:nth-of-type(4), .screen_in_VK img:nth-of-type(5) {width: calc(33.333% - 6px)}
</style>
<?endif?>
<?if($IMG_URL1$ && $IMG_URL2$ && $IMG_URL3$ && $IMG_URL4$ && $IMG_URL5$ && $IMG_URL6$ && $IMG_URL7$ && $IMG_URL8$ && $IMG_URL9$)?>
<style>
.screen_in_VK img:nth-of-type(1), .screen_in_VK img:nth-of-type(2) {width: calc(50% - 6px);}
.screen_in_VK img:nth-of-type(3), .screen_in_VK img:nth-of-type(4), .screen_in_VK img:nth-of-type(5) {width: calc(33.333% - 6px);}
.screen_in_VK img:nth-of-type(6), .screen_in_VK img:nth-of-type(7), .screen_in_VK img:nth-of-type(8), .screen_in_VK img:nth-of-type(9) {width: calc(25% - 6px);}
</style>
<?endif?>
<?if($IMG_URL1$)?><img src="$IMG_URL1$" href="$IMG_URL1$" alt="$ENTRY_TITLE$ screen1"><?endif?>
<?if($IMG_URL2$)?><img src="$IMG_URL2$" href="$IMG_URL2$" alt="$ENTRY_TITLE$ screen2"><?endif?>
<?if($IMG_URL3$)?><img src="$IMG_URL3$" href="$IMG_URL3$" alt="$ENTRY_TITLE$ screen3"><?endif?>
<?if($IMG_URL4$)?><img src="$IMG_URL4$" href="$IMG_URL4$" alt="$ENTRY_TITLE$ screen4"><?endif?>
<?if($IMG_URL5$)?><img src="$IMG_URL5$" href="$IMG_URL5$" alt="$ENTRY_TITLE$ screen5"><?endif?>
<?if($IMG_URL6$)?><img src="$IMG_URL6$" href="$IMG_URL6$" alt="$ENTRY_TITLE$ screen6"><?endif?>
<?if($IMG_URL7$)?><img src="$IMG_URL7$" href="$IMG_URL7$" alt="$ENTRY_TITLE$ screen7"><?endif?>
<?if($IMG_URL8$)?><img src="$IMG_URL8$" href="$IMG_URL8$" alt="$ENTRY_TITLE$ screen8"><?endif?>
<?if($IMG_URL9$)?><img src="$IMG_URL9$" href="$IMG_URL9$" alt="$ENTRY_TITLE$ screen9"><?endif?>
</div>
<script>$('.screen_in_VK img').addClass('ulightbox');</script>
<style>
.screen_in_VK {display: block; width: 100%;}
.screen_in_VK:after, .screen_in_VK:before {content: ''; display: block; clear: both;}
.screen_in_VK img {display: inline-block; margin: 0 3px 5px; object-fit: cover; float: left; width: calc(100% - 6px); height: 25vh;}
.screen_in_VK img:hover {opacity: .85;}
</style>
<?if($IMG_URL1$ && $IMG_URL2$)?>
<style>
.screen_in_VK img:nth-of-type(1), .screen_in_VK img:nth-of-type(2) {width: calc(50% - 6px);}
</style>
<?endif?>
<?if($IMG_URL1$ && $IMG_URL2$ && $IMG_URL3$ && $IMG_URL4$ && $IMG_URL5$)?>
<style>
.screen_in_VK img:nth-of-type(1) {width: calc(100% - 6px);}
.screen_in_VK img:nth-of-type(3), .screen_in_VK img:nth-of-type(4), .screen_in_VK img:nth-of-type(5) {width: calc(33.333% - 6px)}
</style>
<?endif?>
<?if($IMG_URL1$ && $IMG_URL2$ && $IMG_URL3$ && $IMG_URL4$ && $IMG_URL5$ && $IMG_URL6$ && $IMG_URL7$ && $IMG_URL8$ && $IMG_URL9$)?>
<style>
.screen_in_VK img:nth-of-type(1), .screen_in_VK img:nth-of-type(2) {width: calc(50% - 6px);}
.screen_in_VK img:nth-of-type(3), .screen_in_VK img:nth-of-type(4), .screen_in_VK img:nth-of-type(5) {width: calc(33.333% - 6px);}
.screen_in_VK img:nth-of-type(6), .screen_in_VK img:nth-of-type(7), .screen_in_VK img:nth-of-type(8), .screen_in_VK img:nth-of-type(9) {width: calc(25% - 6px);}
</style>
<?endif?>
 Для того чтобы скачивать без рекламы и на максимальной скорости, надо зарегистрироваться или войти »
Для того чтобы скачивать без рекламы и на максимальной скорости, надо зарегистрироваться или войти »
 Проблемы с модом? И так если у вас вдруг не работает мод, или выскакивает какая нибудь ошибка, мы попробуем Вам помочь тут
Обратная связь
Проблемы с модом? И так если у вас вдруг не работает мод, или выскакивает какая нибудь ошибка, мы попробуем Вам помочь тут
Обратная связь
Пожаловаться
Нашли ошибку? Или хотите пожаловаться?
Нашли ошибку? Или хотите пожаловаться?
Популярные шаблоны
Больше шаблонов
Комментариев 0
Информация о материале
- Опубликовано Воскресенье, 11:05
- Категория Скрипты
- Просмотры 360
- Источник
Не указан
Навигация на сайте
Мини-чат
Последние комментарии
Опрос по сайту
Статистика Сайта
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Сегодня нас посетило














1