Описание
Как установить?
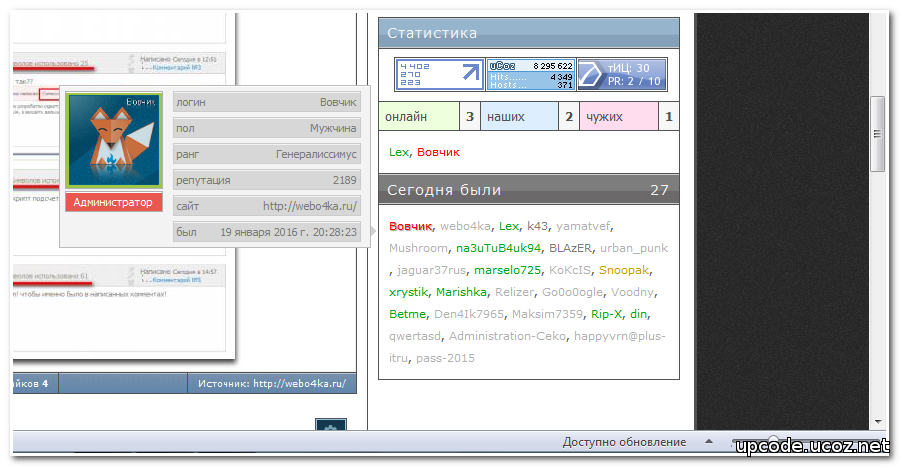
Красивый скрипт информации о пользователе, очень интересная задумка была взята с сайта webo4ka.ru, они же и авторы. Работа очень просто, просто при наведении на ник пользователя в статистике у вас откроется маленькое окошко с инфо о пользователе.
Скрипт выводит следующую информацию:
-аватарку пользователя, а если её нет, то отсутствие его.
-статус онлайн или оффлайн
-группу в красивой обрамке, под цвет каждой группы
-логин пользователя
-пол пользователя
-ранг пользователя
-его репутация
-адрес сайта пользователя
-ну и когда пользователь был на сайте
минус тем у кого блоки с левой стороны а не с правой как у меня, вам тогда придется в коде немного менять цифры в позиционировании, что бы вывод блока был с другой стороны
Установка:
1) Для начала обносим код, где у вас выводится статистика данным дивом:
в моем случае это информер под номером 3, но вы меняете на свое...
2) теперь после данного кода вставляем js код:
Скрипт выводит следующую информацию:
-аватарку пользователя, а если её нет, то отсутствие его.
-статус онлайн или оффлайн
-группу в красивой обрамке, под цвет каждой группы
-логин пользователя
-пол пользователя
-ранг пользователя
-его репутация
-адрес сайта пользователя
-ну и когда пользователь был на сайте
минус тем у кого блоки с левой стороны а не с правой как у меня, вам тогда придется в коде немного менять цифры в позиционировании, что бы вывод блока был с другой стороны
Установка:
1) Для начала обносим код, где у вас выводится статистика данным дивом:
Код
<div class="infoAPI" style="position:relative;">$MYINF_3$</div>
в моем случае это информер под номером 3, но вы меняете на свое...
2) теперь после данного кода вставляем js код:
Код
<script type="text/javascript">
$('.infoAPI a[class^="group"]').each(function(){
var nameWebo4kaRu = $(this).text();
var urlUserWebo4kaRu = $(this).attr("href").split('-')[1];
var wurlUserWebo4kaRu = 'w'+urlUserWebo4kaRu+'';
$(this).after('<div class="wInfo" style="background:#f3f3f3; border:1px solid #bbb; box-shadow: inset 0px 1px 0px #fff; position:absolute; top:-120px; left:-320px; color:#fff; z-index:99; padding:5px; display:none;">Загрузка...</div>');
$(this).hover(function(){
$.get('/api/index/8-'+urlUserWebo4kaRu+'',function(w){
var avatar = $(w).find('name:contains("USER_AVATAR")').next().text(); // аватар
var groupname = $(w).find('name:contains("USER_GROUPNAME")').next().text(); // группа
var status = $(w).find('name:contains("USER_STATUS")').next().text(); // статус
var gender = $(w).find('name:contains("USER_GENDER")').next().text(); // пол
var rankname = $(w).find('name:contains("USER_RANKNAME")').next().text(); // ранг
var reputation = $(w).find('name:contains("USER_REPUTATION")').next().text(); // рупутация
var homepage = $(w).find('name:contains("USER_HOMEPAGE")').next().text(); // сайт
var logtimestamp = $(w).find('name:contains("USER_LOGTIMESTAMP")').next().text(); // дата входа
var unixtime = logtimestamp; var timeWebo4kaRu = new Date(unixtime*1000); var timeWebo4kaRu = timeWebo4kaRu.toLocaleString(); // дата входа
if(avatar=='') {var avatar = 'http://webo4ka.ru/webo4ka/img/W.png'} else {var avatar = avatar;}
if(status == 'Offline') {var status = 'E37C6E';} else {var status = '9EC448';}
if(groupname == 'Пользователи') {groupnameColor = 'rgba(210, 215, 220, 0.9)';}
if(groupname == 'Проверенные') {groupnameColor = 'rgba(0, 165, 27, 0.9)';}
if(groupname == 'Модераторы') {groupnameColor = 'rgba(59, 139, 220, 0.9)';}
if(groupname == 'VIP') {groupnameColor = 'rgba(195, 161, 0, 0.9)';}
if(groupname == 'Журналист') {groupnameColor = 'rgba(213, 0, 232, 0.9)';}
if(groupname == 'Дизайнер') {groupnameColor = 'background":"rgba(0, 102, 17, 0.9)';}
if(groupname == 'Гл.Модератор') {groupnameColor = 'background":"rgba(0, 15, 255, 0.9)';}
if(groupname == 'Скриптер') {groupnameColor = 'rgba(224, 142, 81, 0.9)';}
if(groupname == 'Друзья') {groupnameColor = 'rgba(121, 121, 121, 0.9)';}
if(groupname == 'Администратор') {groupnameColor = 'rgba(230, 70, 60, 0.9)';}
if(groupname == 'Заблокированные') {groupnameColor = 'rgba(180, 0, 0, 0.9)';}
if(gender == 1) {gender = 'Мужчина'} else {gender = 'Женщина'}
if(homepage == '') {homepage = 'нету:('} else {homepage = homepage}
$('.wInfo').html('<div style="width:300px; height:110px;"><div style="float:left;"><div style="border:1px solid #afafaf; box-shadow: inset 0px 1px 0px #fff; background:#'+status+'; padding:3px; width:90px; height:90px;"><img src="'+avatar+'" style="width:90px; height:90px;"> </div> <div class="groupname" style="background:'+groupnameColor+'; border:1px solid #afafaf; box-shadow: inset 0px 1px 0px #fff; padding:3px; margin:2px 0px 0px 0px; width:90px; color:#fff; font-size:11px; text-align:center;">'+groupname+'</div> </div> <div style="float:left;"> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">логин <span style="float:right;">'+nameWebo4kaRu+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">пол <span style="float:right;">'+gender+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">ранг <span style="float:right;">'+rankname+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">репутация <span style="float:right;">'+reputation+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">сайт <span style="float:right;">'+homepage+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">был <span style="float:right;">'+timeWebo4kaRu+'</span></div> </div> <div style="position: absolute; z-index: 1000; top:140px; right:-6px; margin-left: -8px; border-left: 5px solid #d1d1d1; border-top: 5px solid transparent; border-bottom: 5px solid transparent; border-right: 0; "></div></div>').show();
});
},
function(){
$('.wInfo').hide();
});
});
</script>
$('.infoAPI a[class^="group"]').each(function(){
var nameWebo4kaRu = $(this).text();
var urlUserWebo4kaRu = $(this).attr("href").split('-')[1];
var wurlUserWebo4kaRu = 'w'+urlUserWebo4kaRu+'';
$(this).after('<div class="wInfo" style="background:#f3f3f3; border:1px solid #bbb; box-shadow: inset 0px 1px 0px #fff; position:absolute; top:-120px; left:-320px; color:#fff; z-index:99; padding:5px; display:none;">Загрузка...</div>');
$(this).hover(function(){
$.get('/api/index/8-'+urlUserWebo4kaRu+'',function(w){
var avatar = $(w).find('name:contains("USER_AVATAR")').next().text(); // аватар
var groupname = $(w).find('name:contains("USER_GROUPNAME")').next().text(); // группа
var status = $(w).find('name:contains("USER_STATUS")').next().text(); // статус
var gender = $(w).find('name:contains("USER_GENDER")').next().text(); // пол
var rankname = $(w).find('name:contains("USER_RANKNAME")').next().text(); // ранг
var reputation = $(w).find('name:contains("USER_REPUTATION")').next().text(); // рупутация
var homepage = $(w).find('name:contains("USER_HOMEPAGE")').next().text(); // сайт
var logtimestamp = $(w).find('name:contains("USER_LOGTIMESTAMP")').next().text(); // дата входа
var unixtime = logtimestamp; var timeWebo4kaRu = new Date(unixtime*1000); var timeWebo4kaRu = timeWebo4kaRu.toLocaleString(); // дата входа
if(avatar=='') {var avatar = 'http://webo4ka.ru/webo4ka/img/W.png'} else {var avatar = avatar;}
if(status == 'Offline') {var status = 'E37C6E';} else {var status = '9EC448';}
if(groupname == 'Пользователи') {groupnameColor = 'rgba(210, 215, 220, 0.9)';}
if(groupname == 'Проверенные') {groupnameColor = 'rgba(0, 165, 27, 0.9)';}
if(groupname == 'Модераторы') {groupnameColor = 'rgba(59, 139, 220, 0.9)';}
if(groupname == 'VIP') {groupnameColor = 'rgba(195, 161, 0, 0.9)';}
if(groupname == 'Журналист') {groupnameColor = 'rgba(213, 0, 232, 0.9)';}
if(groupname == 'Дизайнер') {groupnameColor = 'background":"rgba(0, 102, 17, 0.9)';}
if(groupname == 'Гл.Модератор') {groupnameColor = 'background":"rgba(0, 15, 255, 0.9)';}
if(groupname == 'Скриптер') {groupnameColor = 'rgba(224, 142, 81, 0.9)';}
if(groupname == 'Друзья') {groupnameColor = 'rgba(121, 121, 121, 0.9)';}
if(groupname == 'Администратор') {groupnameColor = 'rgba(230, 70, 60, 0.9)';}
if(groupname == 'Заблокированные') {groupnameColor = 'rgba(180, 0, 0, 0.9)';}
if(gender == 1) {gender = 'Мужчина'} else {gender = 'Женщина'}
if(homepage == '') {homepage = 'нету:('} else {homepage = homepage}
$('.wInfo').html('<div style="width:300px; height:110px;"><div style="float:left;"><div style="border:1px solid #afafaf; box-shadow: inset 0px 1px 0px #fff; background:#'+status+'; padding:3px; width:90px; height:90px;"><img src="'+avatar+'" style="width:90px; height:90px;"> </div> <div class="groupname" style="background:'+groupnameColor+'; border:1px solid #afafaf; box-shadow: inset 0px 1px 0px #fff; padding:3px; margin:2px 0px 0px 0px; width:90px; color:#fff; font-size:11px; text-align:center;">'+groupname+'</div> </div> <div style="float:left;"> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">логин <span style="float:right;">'+nameWebo4kaRu+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">пол <span style="float:right;">'+gender+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">ранг <span style="float:right;">'+rankname+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">репутация <span style="float:right;">'+reputation+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">сайт <span style="float:right;">'+homepage+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">был <span style="float:right;">'+timeWebo4kaRu+'</span></div> </div> <div style="position: absolute; z-index: 1000; top:140px; right:-6px; margin-left: -8px; border-left: 5px solid #d1d1d1; border-top: 5px solid transparent; border-bottom: 5px solid transparent; border-right: 0; "></div></div>').show();
});
},
function(){
$('.wInfo').hide();
});
});
</script>
 Для того чтобы скачивать без рекламы и на максимальной скорости, надо зарегистрироваться или войти »
Для того чтобы скачивать без рекламы и на максимальной скорости, надо зарегистрироваться или войти »
 Проблемы с модом? И так если у вас вдруг не работает мод, или выскакивает какая нибудь ошибка, мы попробуем Вам помочь тут
Обратная связь
Проблемы с модом? И так если у вас вдруг не работает мод, или выскакивает какая нибудь ошибка, мы попробуем Вам помочь тут
Обратная связь
Пожаловаться
Нашли ошибку? Или хотите пожаловаться?
Нашли ошибку? Или хотите пожаловаться?
Популярные шаблоны
Больше шаблонов
Комментариев 1
|
| |
Информация о материале
Навигация на сайте
Мини-чат
Последние комментарии
Опрос по сайту
Статистика Сайта
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Сегодня нас посетило














1