Описание
Как установить?
В данном материале , мы будем создавать Почтовую форму/Обратная связь, для вашего сайта, она очень понадобится вам в дальнейшем .
Данным скриптом вы почти ничего не измените, но придадите хоть какой то вид Почтовой форме, в данном шаблоне мы не будем использовать вообще ни каких скриптов, а просто возьмем за основу CSS.

Состоять наш код будет из двух частей. Первый отвечает за заголовок формы, второй будет отвечать за цветную штрихпунктирную рамку и стили полей.
Установка
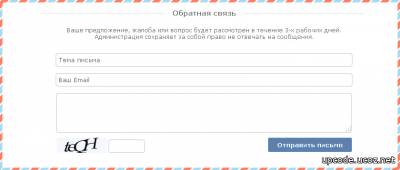
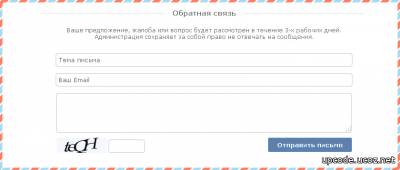
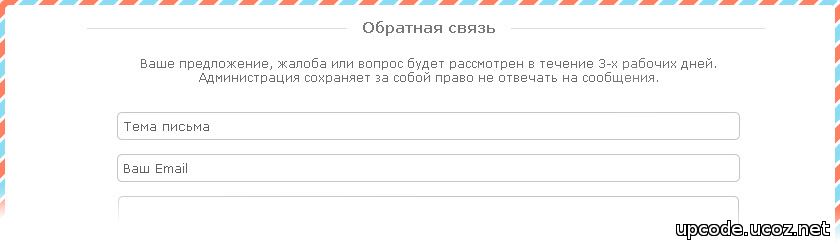
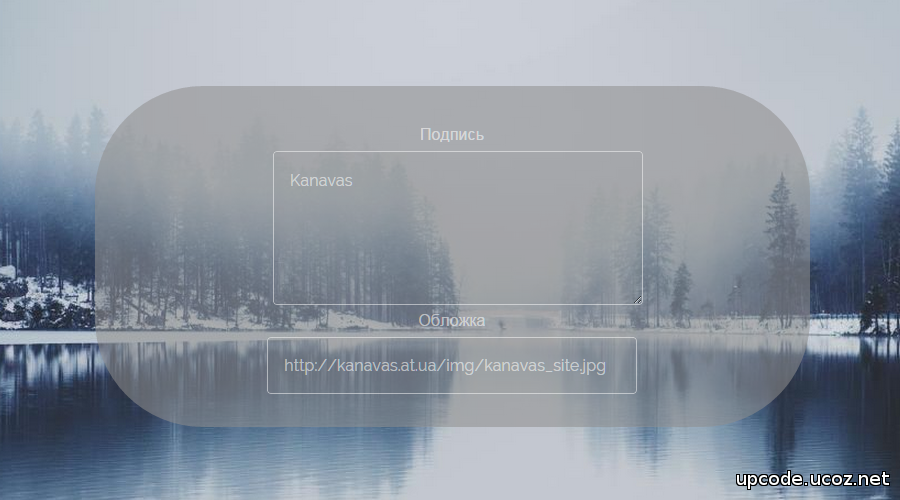
Заходим в свои CSS стили и прописываем следующий код, который придаст нашей рамке как раз такой вид, который показан на скриншоте выше.
В коде присутствует картинка, которую я бы рекомендовал перезалить к себе на сайт.
Следующий код поставьте на страницу "Обратной связи", вместо кода $MFORM_1$.
На этом пожалуй установка нового вида формы обратной связи закончилась. Все свои отзывы можете оставлять в комментариях. До новых публикаций.
Данным скриптом вы почти ничего не измените, но придадите хоть какой то вид Почтовой форме, в данном шаблоне мы не будем использовать вообще ни каких скриптов, а просто возьмем за основу CSS.

Состоять наш код будет из двух частей. Первый отвечает за заголовок формы, второй будет отвечать за цветную штрихпунктирную рамку и стили полей.
Установка
Заходим в свои CSS стили и прописываем следующий код, который придаст нашей рамке как раз такой вид, который показан на скриншоте выше.
Код
.cell-title {
float:left;
width:100%;
height:7px;
padding: 0px 0px 3px 0px;
margin: 15px 0px 15px 0px;
border-bottom: 1px solid #D8E0E5;
font:15px Verdana,Arial,Helvetica, sans-serif;
color:#777;
margin-bottom: 27px;
}
.cell-title div {
width:100%;
text-align:center;
}
.cell-title strong,.cell-title a {
padding: 0px 15px;
background:#fff;
font-weight: bold;text-decoration:none;
}
.cell-title a:hover{
text-decoration:underline;
}
.contact_back{
background:url(http://yraaa.ru/_pu/27/16775232.png);
padding:5px;
border-radius:5px;
margin-top:50px;
}
.contact_form{
background: #FFF;
border-radius:5px;
padding: 25px;
}
.contact_butt input{
padding: 5px 15px !important;
cursor: pointer !important;
background: #5E80AA !important;
border: 1px solid #508DD3 !important;
text-shadow: 1px 1px 1px #508DD3 !important;
font-weight: bold !important;
color: #FFF !important;
border-radius: 3px !important;
}
.contact_butt input:hover{
background:#508DD3 !important;
color:#fff !important;
}
float:left;
width:100%;
height:7px;
padding: 0px 0px 3px 0px;
margin: 15px 0px 15px 0px;
border-bottom: 1px solid #D8E0E5;
font:15px Verdana,Arial,Helvetica, sans-serif;
color:#777;
margin-bottom: 27px;
}
.cell-title div {
width:100%;
text-align:center;
}
.cell-title strong,.cell-title a {
padding: 0px 15px;
background:#fff;
font-weight: bold;text-decoration:none;
}
.cell-title a:hover{
text-decoration:underline;
}
.contact_back{
background:url(http://yraaa.ru/_pu/27/16775232.png);
padding:5px;
border-radius:5px;
margin-top:50px;
}
.contact_form{
background: #FFF;
border-radius:5px;
padding: 25px;
}
.contact_butt input{
padding: 5px 15px !important;
cursor: pointer !important;
background: #5E80AA !important;
border: 1px solid #508DD3 !important;
text-shadow: 1px 1px 1px #508DD3 !important;
font-weight: bold !important;
color: #FFF !important;
border-radius: 3px !important;
}
.contact_butt input:hover{
background:#508DD3 !important;
color:#fff !important;
}
В коде присутствует картинка, которую я бы рекомендовал перезалить к себе на сайт.
Следующий код поставьте на страницу "Обратной связи", вместо кода $MFORM_1$.
Код
<div class="contact_back">
<div class="contact_form">
<div class="cell-title"><div><strong>Обратная связь</strong></div></div>
<div class="clean"></div>
$MFORM_1$
</div>
</div>
<div class="contact_form">
<div class="cell-title"><div><strong>Обратная связь</strong></div></div>
<div class="clean"></div>
$MFORM_1$
</div>
</div>
На этом пожалуй установка нового вида формы обратной связи закончилась. Все свои отзывы можете оставлять в комментариях. До новых публикаций.
 Для того чтобы скачивать без рекламы и на максимальной скорости, надо зарегистрироваться или войти »
Для того чтобы скачивать без рекламы и на максимальной скорости, надо зарегистрироваться или войти »
 Проблемы с модом? И так если у вас вдруг не работает мод, или выскакивает какая нибудь ошибка, мы попробуем Вам помочь тут
Обратная связь
Проблемы с модом? И так если у вас вдруг не работает мод, или выскакивает какая нибудь ошибка, мы попробуем Вам помочь тут
Обратная связь
Пожаловаться
Нашли ошибку? Или хотите пожаловаться?
Нашли ошибку? Или хотите пожаловаться?
Популярные шаблоны
Больше шаблонов
Комментариев 0
Информация о материале
Навигация на сайте
Мини-чат
Последние комментарии
Опрос по сайту
Статистика Сайта
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Сегодня нас посетило















1